Cómo configurar el Preorder en Shopify Sin una Aplicación en 10 Pasos
¿Quiere seguir vendiendo productos aunque estén agotados? Con unos sencillos ajustes, puede convertir su botón Añadir a la cesta en un botón de pedido anticipado para recoger pedidos de las próximas existencias. Existen aplicaciones para pedidos anticipados, pero a menudo añaden costes y ralentizan las tiendas innecesariamente. Editando un poco de código, puedes configurar pedidos anticipados en tu tienda Shopify en cuestión de minutos sin ninguna aplicación.
Por qué los pedidos anticipados tienen sentido
Los pedidos anticipados le permiten seguir venta de productos incluso cuando se agotan las existencias. De este modo, los clientes no pierden la oportunidad de comprar un producto cuando se agotan las existencias. Siempre que sepa que pronto habrá más existencias, los pedidos anticipados le permiten seguir recogiendo pedidos mientras tanto. Esto proporciona una mejor experiencia al cliente y un mayor volumen de ventas para su negocio.
Aunque existen varias aplicaciones que permiten realizar pedidos anticipados, requieren el pago de cuotas mensuales que merman tus beneficios. Además, las aplicaciones suelen ralentizar la velocidad de carga de la tienda. Para una configuración sencilla de pedidos anticipados, puede modificar el código existente en lugar de necesitar una aplicación. Esto es más rápido, más barato, y mantiene la velocidad de su sitio optimizado.
Preparativos para la preparación de pedidos
Para transformar tu Añadir al carrito en un botón de pre-pedido, necesitarás editar algo de código en tu tienda Shopify. Si te resulta intimidante modificar el código, considera la posibilidad de contratar a un desarrollador independiente para que te ayude a establecer tus pedidos anticipados.
Para los propietarios de tiendas que se sientan cómodos con las modificaciones de código, el proceso es sencillo:
Paso 1) Duplicar tema

Vaya a Tienda Online en Shopify y duplica tu tema en vivo primero. Esto evita que los cambios afecten a los clientes reales. Después de duplicar, renombre el tema añadiendo "-preorder" para designar el propósito de este tema.
Paso 2) Abrir el editor

Haga clic en "Editar código" en su tema duplicado para ver los archivos. Utilice la barra de búsqueda de la izquierda para encontrar la sección "Producto". En el tema Dawn, utilizamos "principal-producto.liquido“.
Paso 3) Identificar el botón

- Ve al sitio web de tu tienda Shopify y visualiza el código fuente de la página. Para ello, haz clic con el botón derecho en la página y selecciona "Ver código fuente de la página" en el menú.
- Busque un nombre de clase único que pertenezca al botón Añadir al carro. Por ejemplo, en el tema dawn, el nombre de clase es "product-form__submit".
- Copie el nombre de la clase y guárdelo para utilizarlo más adelante. Lo necesitará para encontrar el código del botón en el editor de temas.
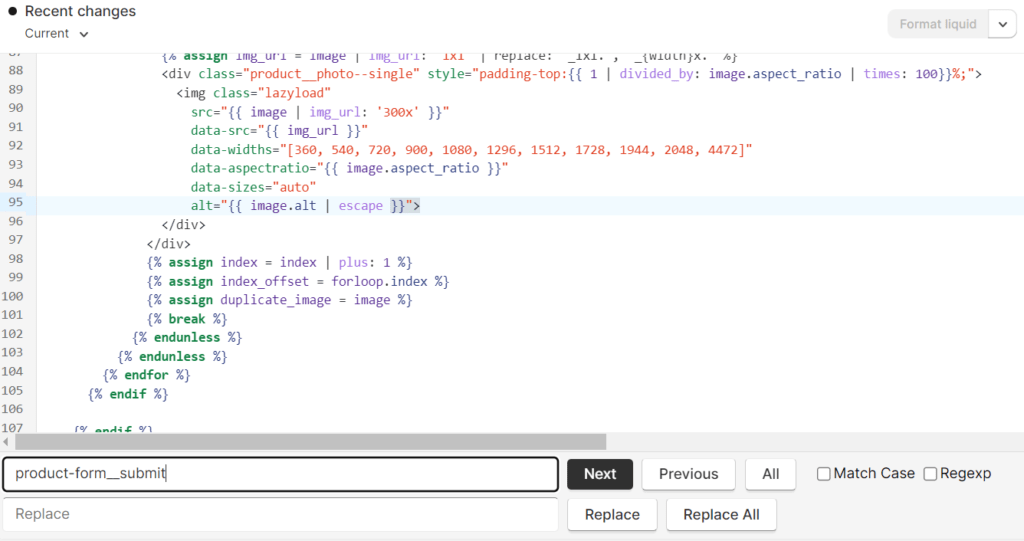
Paso 4) Buscar clase

- Abra el editor de temas y seleccione main-product.liquid de la lista de archivos.
- Para encontrar el código de tu botón, utiliza la función de búsqueda de tu editor. Para Windows, pulse Ctrl+F, y para Mac, pulse Cmd+F.
- En el cuadro de búsqueda, escriba el nombre de la clase que copió anteriormente y pulse Intro. Esto resaltará el código que coincida con su consulta.
Paso 5) Establezca la variable Preorder en True

{% for tag in product.tags %}
{% if tag contains 'preorder' %}
{% assign preorder = true %}
{% endif %}
{% endfor %}
Paso 6) Añadir declaración else-if

Es una sentencia if-else que comprueba si un producto está disponible para prepedido y, en caso afirmativo, lo añade al carrito. En caso contrario, muestra el botón de añadir al carrito.
{% if preorder == true %}
Preorder
{% else %}
{{ products.products.add_to_cart }}
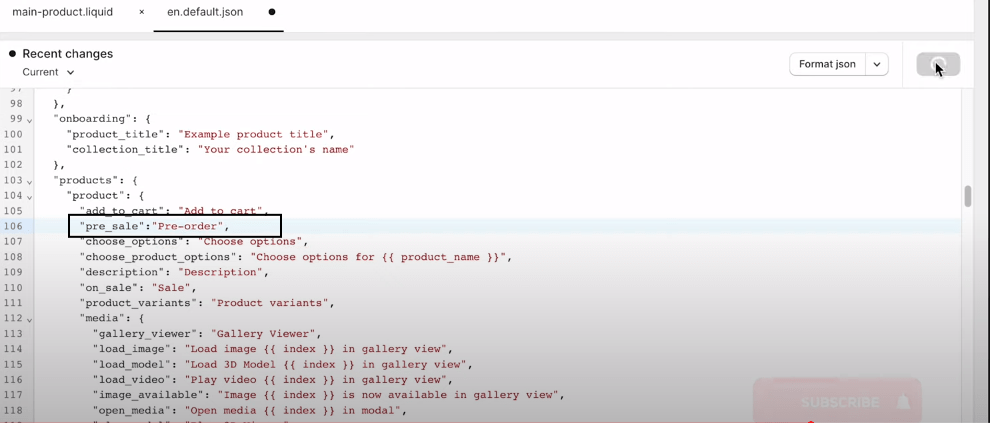
{% endif %}Paso 7) Cambie "Añadir a la cesta" por "Prepedido".

Ir al "editor de temas"y busque "local"y para mí es es.deafult.json. Pegue el siguiente código "añadir a la cesta"y pulsa guardar.
"pre-venta": "pre-order",
Paso 8) Cambiar la variable
Vuelva al producto principal y cambie la variable.
{% if preorder %}
{% if product.on_sale %}
{{ 'product.add_to_cart' | t }}
{% endif %}
Paso 9) Añada la etiqueta "preorder".

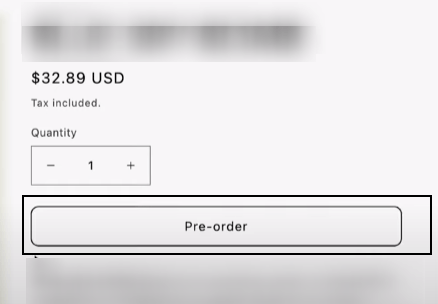
- Para marcar un producto como preventa, añada la etiqueta "pedido anticipado" y haga clic en Guardar. Espere unos segundos para que los cambios surtan efecto.
- Para previsualizar su tienda, vaya a la página del producto y vea cómo queda. Debería ver un "preventa" en lugar de un botón "añadir a la cesta".
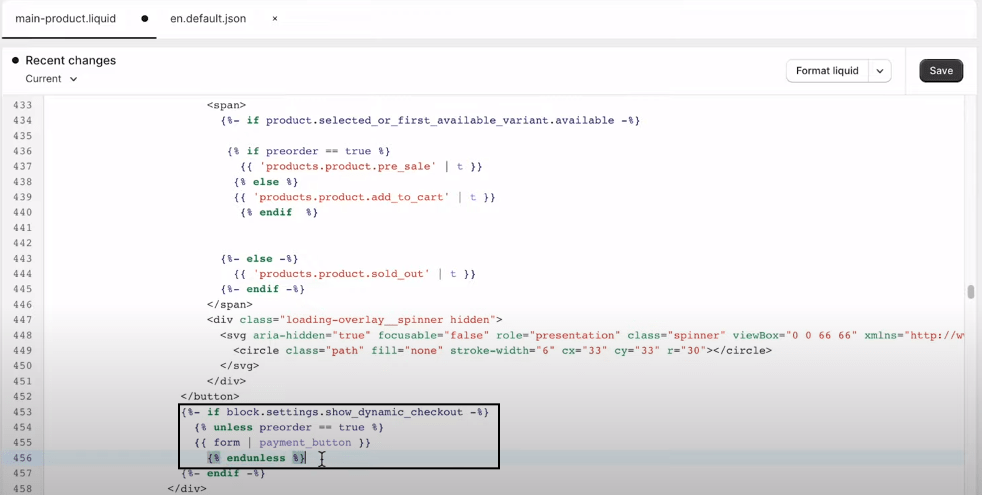
Paso 10) Eliminar la dinámica "Comprar ahora"

- Para ocultar el botón "Comprar ahora", abra el archivo "principal-producto.liquido" y busque el código que contiene "botón_pago".
- Sustituya el código por el siguiente fragmento:
{{ if block.settings.show_dynamic_checkout }}
{{ unless preorder == true }}
{{ form | payment_button }}
{{ endunless }} Paso 11) ¡Listo!

Consejos adicionales para pedidos anticipados
Más allá de los ajustes básicos del código, aquí tienes algunos consejos adicionales para mejorar tu experiencia de prepedido:
- Ofrecer descuentos o precios promocionales en los pedidos anticipados para incentivar los pedidos tempranos.
- Mostrar un temporizador de cuenta atrás dinámico que indique el tiempo limitado que queda para realizar el pedido anticipado.
- Limitar los pedidos anticipados a una cantidad máxima determinada para crear urgencia
- Enviar un correo electrónico a los clientes cuando el pedido esté disponible y listo para su envío.
- Canalice los pedidos anticipados en colecciones de pedidos separadas para facilitar la organización
- Autogeneración de correos electrónicos de pedidos que se envían cuando llega el inventario
- Mostrar insignias de "pedido anticipado" o texto superpuesto en las imágenes de los productos
Preguntas frecuentes
Aquí encontrará respuestas a algunas preguntas frecuentes sobre los pedidos anticipados:
¿Se pueden hacer pre-pedidos en Shopify?
Sí, Shopify permite a los comerciantes ofrecer pre-pedidos de cosas en su tienda online. Las funciones de pre-pedido hacen que sea muy sencillo para las tiendas vender productos antes de que tengan el inventario. Así que puedes poner algo a la venta meses antes de que esté listo para enviarse. ¡Genial!
Con los pedidos anticipados en Shopify, una tienda puede poner a la venta una camiseta de diseño sin tenerla todavía. Los clientes pueden hacer el pedido con antelación para asegurarse de que la recibirán una vez que se haya fabricado. También ayuda a los comerciantes a medir el interés. Pueden ver si esas nuevas sudaderas orgánicas van a ser un fracaso o un gran éxito.
¿Cuándo se cobra al cliente por un pedido anticipado?
El cliente recibe el cargo inmediatamente después de realizar el pedido anticipado, aunque el envío se realice más tarde.
¿Pueden los clientes cancelar un pedido anticipado en caso necesario?
Puede permitir cancelaciones y reembolsos dentro de un plazo determinado, que se indica en su política de reembolsos. política de la tienda.
¿Cómo notifico a los clientes el envío de un pedido anticipado?
Las aplicaciones de marketing como Privy le permiten segmentar a los clientes de pedidos anticipados para enviarles mensajes de correo electrónico específicos cuando lleguen las existencias.
¿Necesito una aplicación de pago para activar los pedidos anticipados?
No, puedes seguir los pasos que se indican aquí para configurar tú mismo los pedidos anticipados sin tener que pagar por una aplicación.
Resumen
Transformar el botón Añadir al carrito en un botón de pedido anticipado sólo requiere unos pocos ajustes de código, lo que le permitirá recoger pedidos incluso cuando los productos estén pendientes de entrega. Sólo asegúrese de comunicar claramente a los clientes los plazos y las políticas de pedidos anticipados. Los pedidos anticipados le permiten maximizar las ventas al seguir vendiendo los artículos agotados.
