Comment le programme d'Installation en Précommande sur Shopify Sans une Application en 10 Étapes
Vous souhaitez continuer à vendre des produits même s'ils ne sont plus en stock ? Avec quelques modifications simples, vous pouvez convertir votre bouton "Ajouter au panier" en bouton "Pré-commande" afin de recueillir des commandes pour les stocks à venir. Il existe des applications pour les précommandes, mais elles entraînent souvent des coûts supplémentaires et ralentissent inutilement les magasins. En modifiant un peu de code, vous pouvez mettre en place des précommandes sur votre boutique Shopify en quelques minutes seulement, sans aucune application.
Pourquoi les précommandes ont-elles du sens ?
Les précommandes vous permettent de continuer la vente de produits même lorsque les stocks sont épuisés. Cela permet de maintenir l'intérêt des clients plutôt que de perdre leur vente lorsqu'ils découvrent qu'un produit est épuisé. Tant que vous savez que des stocks supplémentaires seront bientôt disponibles, les précommandes vous permettent de continuer à collecter des commandes dans l'intervalle. Vous offrez ainsi une meilleure expérience à vos clients et augmentez le volume des ventes de votre entreprise.
Bien qu'il existe plusieurs applications permettant de passer des précommandes, elles exigent des frais mensuels qui grugent vos bénéfices. Les applications ont également tendance à ralentir la vitesse de chargement de votre boutique. Pour une configuration simple des précommandes, vous pouvez modifier votre code existant plutôt que d'avoir recours à une application. C'est plus rapide, moins cher et cela permet d'optimiser la vitesse de votre site.
Se préparer à la mise en place de la précommande
Pour transformer votre bouton "Ajouter au panier" en bouton "Pré-commande", vous devrez modifier le code de votre boutique Shopify. Si la modification du code vous semble intimidante, envisagez de faire appel à un développeur indépendant pour vous aider à mettre en place vos précommandes.
Pour les propriétaires de magasins qui sont à l'aise avec les modifications de code, le processus est simple :
Étape 1) Dupliquer le thème

Allez dans la boutique en ligne de Shopify et dupliquer votre thème en direct d'abord. Cela permet d'éviter que les changements n'affectent les clients réels. Après la duplication, renommez le thème en ajoutant "-preorder" pour désigner l'objectif de ce thème.
Étape 2) Ouvrir l'éditeur

Cliquez sur "Editer le code" sur votre thème dupliqué pour voir les fichiers. Utilisez la barre de recherche de gauche pour trouver la section "Product". Dans le thème Dawn, nous utilisons "produit principal.liquide“.
Étape 3) Identifier le bouton

- Rendez-vous sur le site web de votre boutique Shopify et affichez le code source de la page. Pour ce faire, cliquez avec le bouton droit de la souris sur la page et sélectionnez "View page source" dans le menu.
- Recherchez un nom de classe unique pour le bouton Ajouter au panier. Par exemple, dans le thème de l'aube, le nom de classe est "product-form__submit".
- Copiez le nom de la classe et enregistrez-le pour une utilisation ultérieure. Vous en aurez besoin pour trouver le code du bouton dans l'éditeur de thème.
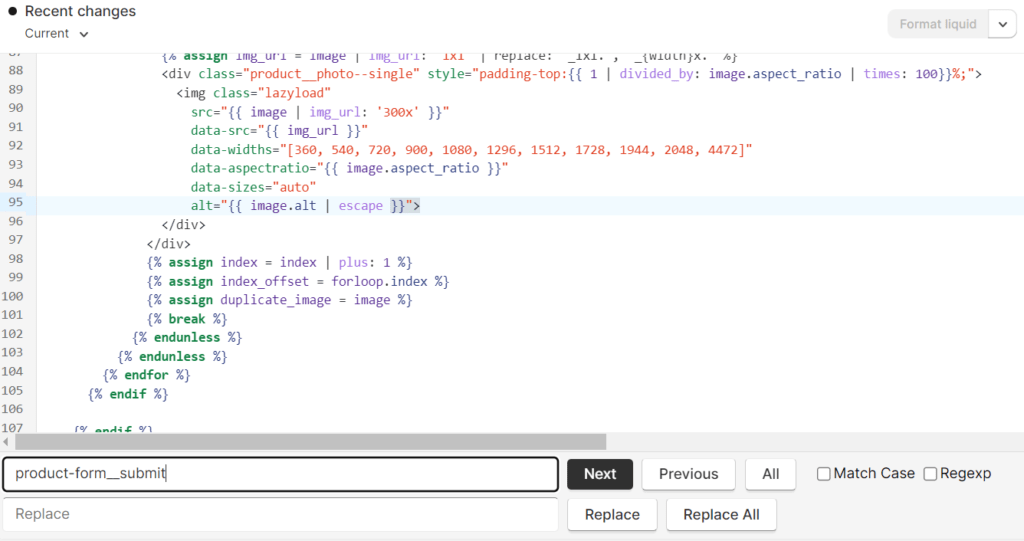
Étape 4) Recherche d'une classe

- Ouvrez l'éditeur de thème et sélectionnez main-product.liquid dans la liste des fichiers.
- Pour trouver le code de votre bouton, utilisez la fonction de recherche de votre éditeur. Pour Windows, appuyez sur Ctrl+F, et pour Mac, appuyez sur Cmd+F.
- Dans le champ de recherche, tapez le nom de la classe que vous avez copié précédemment et appuyez sur Entrée. Le code correspondant à votre requête sera mis en évidence.
Étape 5) Attribuer la valeur "True" à la variable "Preorder

{% for tag in product.tags %}
{% if tag contains 'preorder' %}
{% assign preorder = true %}
{% endif %}
{% endfor %}
Étape 6) Ajouter l'instruction else-if

Il s'agit d'une instruction if-else qui vérifie si un produit est disponible en précommande et, le cas échéant, l'ajoute au panier. Dans le cas contraire, elle affiche le bouton "Ajouter au panier".
{% if preorder == true %}
Pré-commande
{% else %}
{{ products.products.add_to_cart }}
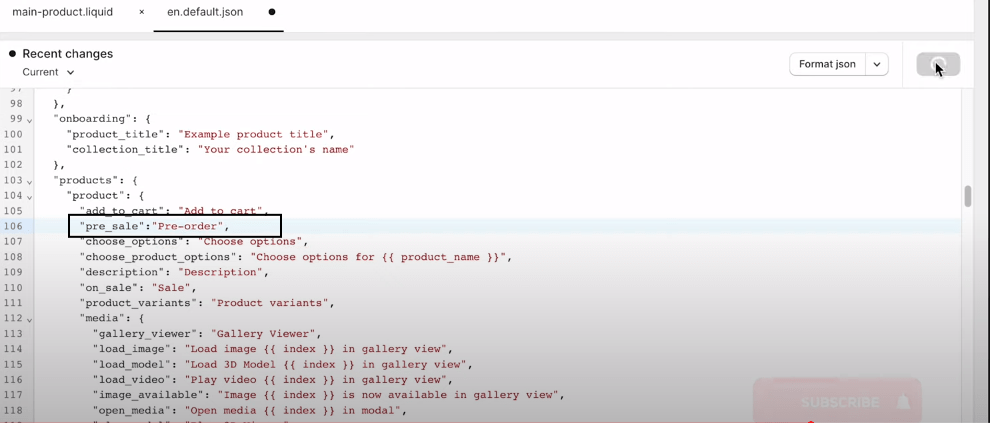
{% endif %}Étape 7) Changez "Ajouter au panier" en "Pré-commande"

Aller à la "éditeur de thème"et rechercher "local"et pour moi c'est fr.deafult.json. Collez le code ci-dessous "ajouter au panier"et appuyer sur sauver.
"pre_sale" : "précommande",
Étape 8) Modifier la variable
Revenir au produit principal et changer la variable.
{% if preorder %}
{% if product.on_sale %}
{{ 'product.add_to_cart' | t }}
{% endif %}
Étape 9) Ajouter la balise "preorder" (précommande)

- Pour marquer un produit comme étant en prévente, ajoutez la balise "précommandeet cliquez sur "Enregistrer". Attendez quelques secondes pour que les changements prennent effet.
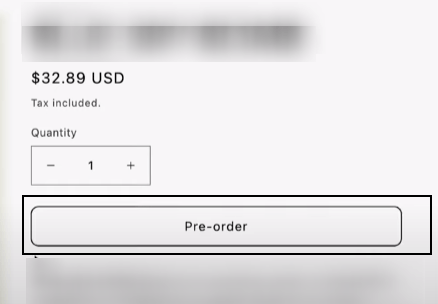
- Pour prévisualiser votre boutique, allez sur la page du produit et voyez à quoi elle ressemble. Vous devriez voir un "prévente"au lieu d'un bouton "ajouter au panier".
Étape 10) Supprimer la mention dynamique "Acheter maintenant"

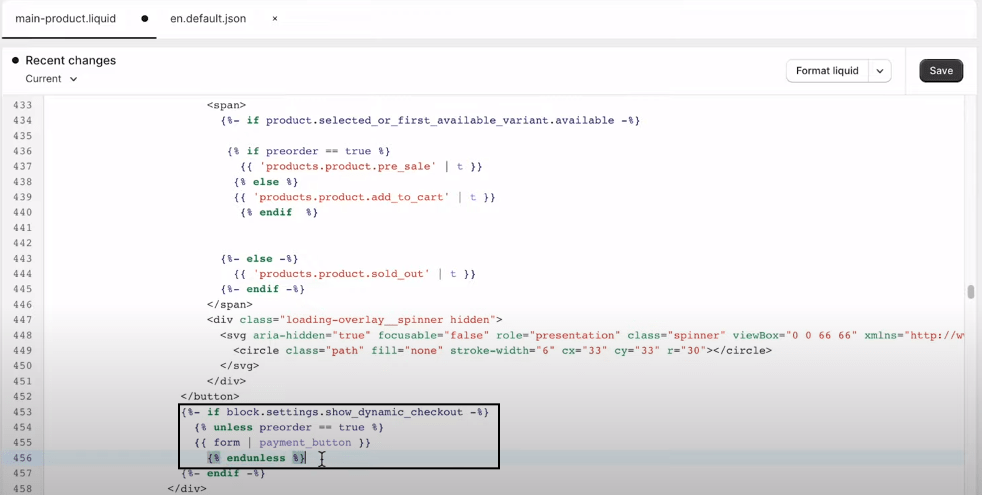
- Pour masquer le bouton "Acheter maintenant", ouvrez le fichier "produit principal.liquide"et cherchez le code qui contient "bouton_de_paiement".
- Remplacez le code par l'extrait suivant :
{{ if block.settings.show_dynamic_checkout }}
{{ unless preorder == true }}
{{ form | payment_button }}
{{ endunless }} Étape 11) Terminé !

Conseils supplémentaires pour les précommandes
Outre les modifications de code de base, voici quelques conseils supplémentaires pour améliorer votre expérience de précommande :
- Proposer des remises ou des prix promotionnels sur les précommandes afin d'encourager les commandes anticipées.
- Afficher un compte à rebours dynamique indiquant le temps limité restant pour la précommande
- Limiter les précommandes à une certaine quantité maximale pour créer un sentiment d'urgence
- Envoyer un courrier électronique aux clients lorsque la pré-commande est à nouveau en stock et prête à être expédiée
- Regrouper les précommandes dans des collections de commandes distinctes pour faciliter l'organisation
- Générer automatiquement des courriels de commande à envoyer lorsque le stock arrive
- Afficher des badges "Pré-commande" ou des superpositions de texte sur les images de produits
FAQ sur les précommandes
Voici les réponses aux questions les plus fréquemment posées sur les précommandes :
Peut-on faire des pré-commandes sur Shopify ?
Oui, Shopify permet aux commerçants de proposer des précommandes pour les produits de leur boutique en ligne. Les fonctions de précommande permettent aux boutiques de vendre très facilement des produits avant même d'en avoir l'inventaire. Vous pouvez donc mettre un produit en vente des mois avant qu'il ne soit prêt à être expédié. C'est génial !
Avec les précommandes sur Shopify, un magasin peut mettre à disposition un t-shirt de créateur à venir sans avoir encore les t-shirts. Les clients peuvent commander à l'avance pour être sûrs de recevoir le t-shirt une fois la fabrication terminée. Cela permet également aux commerçants d'évaluer l'intérêt des clients. Ils peuvent ainsi savoir si les nouveaux sweats à capuche bio vont faire un flop ou s'ils vont connaître un grand succès.
Quand le client est-il facturé pour une précommande ?
Le client est facturé immédiatement lorsqu'il passe la précommande, même si l'expédition a lieu plus tard.
Les clients peuvent-ils annuler une précommande en cas de besoin ?
Vous pouvez autoriser les annulations et les remboursements dans un certain délai, indiqué dans votre politique du magasin.
Comment informer les clients de l'expédition d'une précommande ?
Des applications marketing telles que Privy vous permettent de segmenter les clients ayant passé une commande préalable afin de leur envoyer des courriels ciblés lorsque les stocks arrivent.
Ai-je besoin d'une application payante pour activer les précommandes ?
Non, vous pouvez suivre les étapes décrites ici pour mettre en place des précommandes vous-même sans payer pour une application.
Synthèse
Transformer votre bouton "Ajouter au panier" en bouton "Pré-commande" ne nécessite que quelques modifications du code, ce qui vous permet d'enregistrer des commandes même lorsque les produits sont en rupture de stock. Veillez simplement à communiquer clairement aux clients les délais et les politiques de précommande. Les précommandes vous permettent de maximiser les ventes en continuant à vendre les articles en rupture de stock.