Come impostare il Preorder su Shopify Senza un'App in 10 Passi
Volete continuare a vendere prodotti anche quando sono esauriti? Con alcune semplici modifiche, potete convertire il pulsante Aggiungi al carrello in un pulsante di preordine per raccogliere gli ordini per le scorte in arrivo. Esistono applicazioni per i preordini, ma spesso aggiungono costi e rallentano inutilmente i negozi. Modificando un po' di codice, potete impostare i preordini sul vostro negozio Shopify in pochi minuti, senza bisogno di alcuna applicazione.
Perché i preordini hanno senso
I preordini consentono di continuare vendita di prodotti anche quando le scorte sono esaurite. In questo modo i clienti si impegnano invece di perdere la vendita quando scoprono che un prodotto è esaurito. Se sapete che presto arriveranno altre scorte, i preordini vi permettono di continuare a raccogliere gli ordini nel frattempo. Ciò garantisce una migliore esperienza al cliente e un maggiore volume di vendite per la vostra azienda.
Sebbene esistano diverse applicazioni per consentire i preordini, esse richiedono canoni mensili che intaccano i vostri profitti. Inoltre, le app tendono a rallentare la velocità di caricamento del negozio. Per una semplice configurazione dei preordini, è possibile modificare il codice esistente anziché ricorrere a un'applicazione. Questo è più veloce, più economico e mantiene la velocità del sito ottimizzata.
Prepararsi per la configurazione del preordine
Per trasformare il pulsante Aggiungi al carrello in un pulsante di preordine, è necessario modificare il codice del negozio Shopify. Se la modifica del codice vi intimidisce, prendete in considerazione l'idea di assumere uno sviluppatore freelance per aiutarvi a creare i vostri preordini.
Per i proprietari di negozi che hanno familiarità con le modifiche al codice, il processo è semplice:
Passo 1) Duplicare il tema

Andare al negozio online in Shopify e duplicare il tema live prima. In questo modo si evita che le modifiche influiscano sui clienti reali. Dopo la duplicazione, rinominare il tema aggiungendo "-preorder" per indicare lo scopo del tema.
Passo 2) Aprire l'editor

Fare clic su "Modifica codice" sul tema duplicato per visualizzare i file. Utilizzare la barra di ricerca a sinistra per trovare la sezione "Prodotto". Nel tema Dawn, utilizziamo "prodotto principale.liquido“.
Fase 3) Identificare il pulsante

- Andate sul sito web del vostro negozio Shopify e visualizzate il codice sorgente della pagina. È possibile farlo facendo clic con il tasto destro del mouse sulla pagina e selezionando "Visualizza sorgente pagina" dal menu.
- Cercare un nome di classe unico che appartenga al pulsante Aggiungi al carrello. Ad esempio, nel tema alba, il nome della classe è "modulo prodotto__submit".
- Copiare il nome della classe e salvarlo per un uso successivo. Ne avrete bisogno per trovare il codice del pulsante nell'editor del tema.
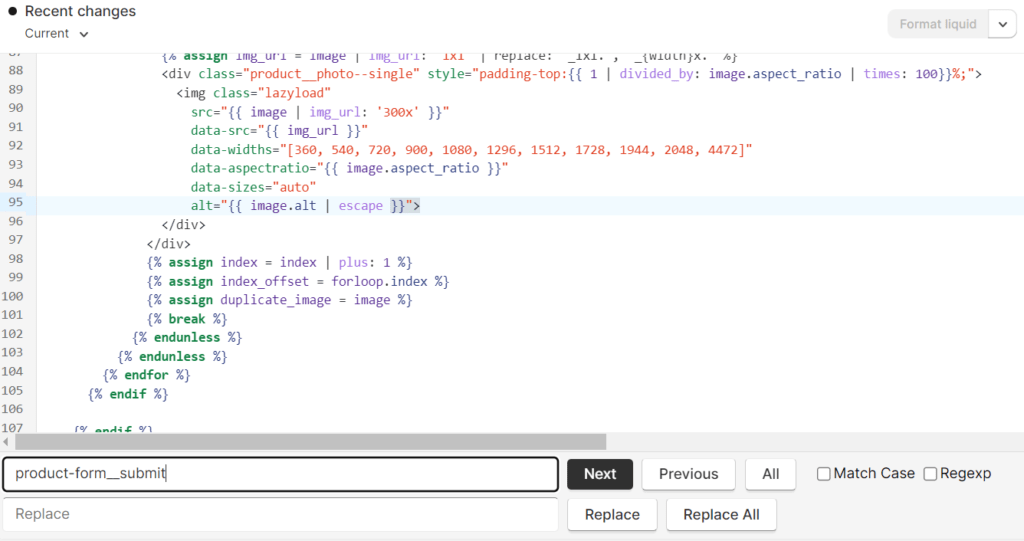
Fase 4) Ricerca della classe

- Aprire l'editor del tema e selezionare main-product.liquid dall'elenco dei file.
- Per trovare il codice del pulsante, utilizzate la funzione di ricerca del vostro editor. Per Windows, premere Ctrl+F e per Mac, premere Cmd+F.
- Nella casella di ricerca, digitare il nome della classe copiato in precedenza e premere Invio. In questo modo verrà evidenziato il codice che corrisponde alla richiesta.
Passo 5) Impostare la variabile Preordine su Vero

{% for tag in product.tags %}
{% if tag contains 'preorder' %}
{% assign preorder = true %}
{% endif %}
{% endfor %}
Passo 6) Aggiungere l'istruzione else-if

È un'istruzione if-else che controlla se un prodotto è disponibile per il preordine e, in caso affermativo, lo aggiunge al carrello. Altrimenti, visualizza il pulsante Aggiungi al carrello.
{% if preorder == true %}
Preordine
{% else %}
{{ products.products.add_to_cart }}
{% endif %}Passo 7) Cambiare "Aggiungi al carrello" in "Preordine".

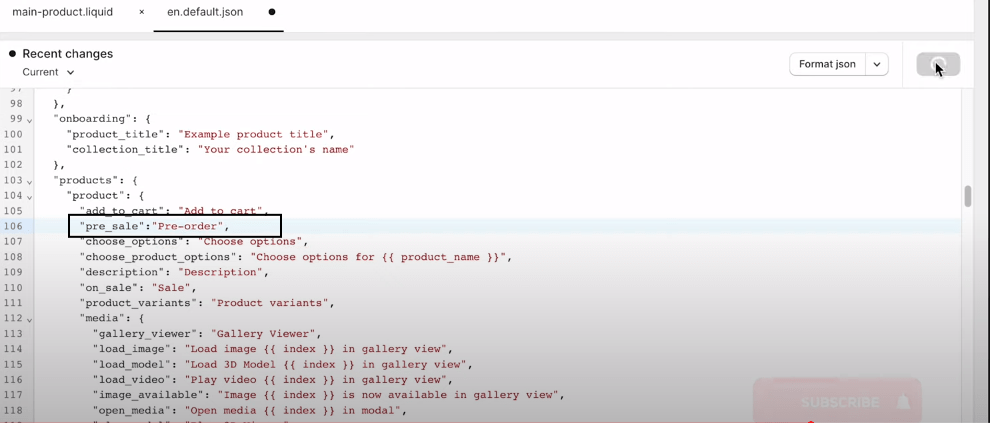
Vai alla pagina "editor di temi" e cercare "locale" e per me è it.deafult.json. Incollare il codice qui sotto "Aggiungi al carrello" e premere su salvare.
"pre_sale": "pre-ordine",
Passo 8) Modificare la variabile
Tornare al prodotto principale e modificare la variabile.
{% se preordine %}
{% if product.on_sale %}
{{ 'product.add_to_cart' | t }}
{% endif %}
Fase 9) Aggiungere il tag "preorder

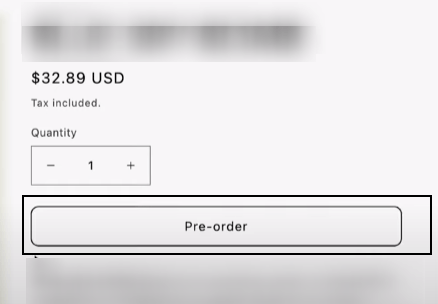
- Per contrassegnare un prodotto come pre-vendita, aggiungere il tag "preorder" e fare clic su Salva. Attendere qualche secondo affinché le modifiche abbiano effetto.
- Per visualizzare l'anteprima del negozio, andare alla pagina del prodotto e vedere come appare. Dovreste vedere un simbolo "prevendita" invece di un pulsante "Aggiungi al carrello".
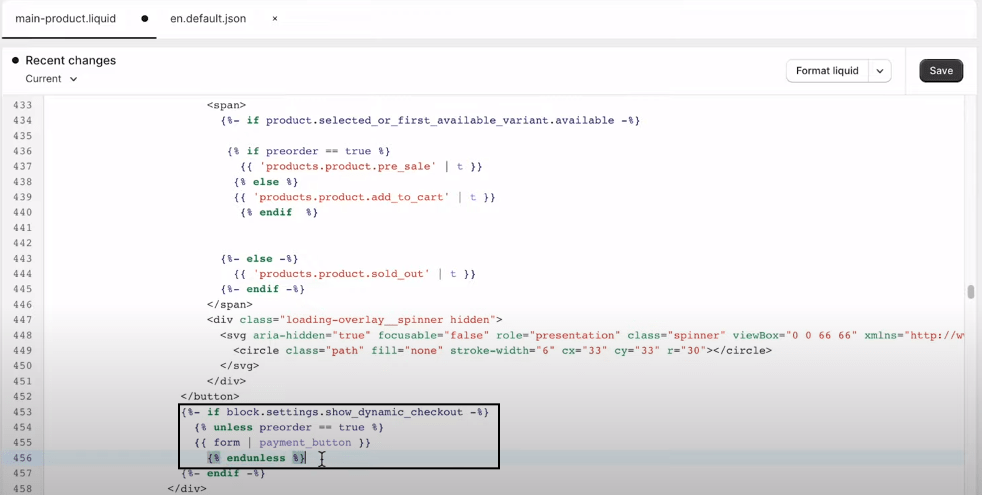
Passo 10) Rimuovere il "Compra ora" dinamico

- Per nascondere il pulsante "Acquista ora", aprire il file "prodotto principale.liquido" e cercare il codice che contiene "pulsante_di_pagamento".
- Sostituite il codice con il seguente frammento:
{{ if block.settings.show_dynamic_checkout }}
{{ unless preorder == true }}
{{ form | payment_button }}
{{ endunless }} Fase 11) Fatto!

Ulteriori suggerimenti per i preordini
Oltre alle modifiche di base al codice, ecco alcuni suggerimenti aggiuntivi per migliorare la vostra esperienza di preordine:
- Offrire sconti o prezzi promozionali sui preordini per incentivare gli ordini anticipati.
- Mostra un timer dinamico per il conto alla rovescia che indica il tempo limitato rimanente per il preordine.
- Limitare i preordini ad una certa quantità massima per creare urgenza
- Inviare un'e-mail ai clienti quando il preordine è di nuovo disponibile e pronto per la spedizione
- Incanalare i preordini in raccolte di ordini separate per una facile organizzazione
- Generazione automatica di e-mail d'ordine all'arrivo delle scorte.
- Visualizzazione di badge "Preorder" o di testo in sovrimpressione sulle immagini dei prodotti
Domande frequenti sul preordine
Ecco le risposte ad alcune domande frequenti sui preordini:
È possibile effettuare preordini su Shopify?
Sì, Shopify consente ai commercianti di offrire preordini per i prodotti del loro negozio online. Le funzioni di pre-ordine rendono super semplice per i negozi vendere i prodotti prima ancora di avere l'inventario. Così è possibile mettere in vendita qualcosa mesi prima che sia pronto per la spedizione. Molto interessante!
Con i pre-ordini su Shopify, un negozio può rendere disponibile una maglietta firmata di prossima uscita senza avere ancora le magliette. I clienti possono ordinare in anticipo per essere sicuri di ricevere la maglietta una volta terminata la produzione. Questo aiuta anche i commercianti a valutare l'interesse. Possono capire se le nuove felpe con cappuccio biologiche saranno un flop o un grande successo.
Quando viene addebitato al cliente il costo di un preordine?
Il cliente viene addebitato immediatamente quando effettua il preordine, anche se la spedizione avverrà in un secondo momento.
I clienti possono annullare un preordine se necessario?
È possibile consentire le cancellazioni e fornire i rimborsi entro una certa finestra, indicata nel documento politica del negozio.
Come faccio a notificare ai clienti la spedizione di un preordine?
Applicazioni di marketing come Privy vi permettono di segmentare i clienti in preordine per ricevere e-mail mirate all'arrivo delle scorte.
Ho bisogno di un'app a pagamento per abilitare i preordini?
No, potete usare i passaggi qui riportati per impostare da soli i preordini senza pagare un'app.
Conclusione
Per trasformare il pulsante Aggiungi al carrello in un pulsante di preordine bastano poche modifiche al codice, che consentono di raccogliere gli ordini anche quando i prodotti sono in arretrato. Assicuratevi solo di comunicare chiaramente ai clienti le tempistiche e le politiche di preordine. I preordini consentono di massimizzare le vendite continuando a vendere gli articoli esauriti.

