設定方法予約にShopifyなアプリの10のステップ
在庫切れでも商品を売り続けたいですか?カートに入れる」ボタンを「予約注文」ボタンに変えるだけで、今後の在庫の注文を集めることができます。予約注文のためのアプリは存在しますが、多くの場合、コストがかかり、店舗が不必要に遅くなります。いくつかのコードを編集することで、アプリを使わなくても数分でShopifyストアに予約注文を設定することができます。
予約注文が理にかなっている理由
予約注文で継続可能 商品販売 在庫が枯渇した場合でも。これによって、商品が売り切れたことに気づいて販売を断念するよりも、顧客の関心を引きつけることができる。すぐに在庫が増えることがわかっている限り、予約注文はその間に注文を集め続けることを可能にします。これにより、より良い顧客体験を提供し、ビジネスの販売量を増やすことができる。
予約注文を可能にする様々なアプリが存在するが、それらは月額料金が必要で、利益を圧迫する。また、アプリはストアの読み込み速度を遅くする傾向がある。シンプルな予約注文のセットアップの場合、アプリを必要とするのではなく、既存のコードに手を加えることができます。この方が、より速く、より安く、そしてサイトのスピードを最適化することができます。
予約注文の準備
カートに入れるを予約注文ボタンに変更するには、Shopifyストアのコードを編集する必要があります。もしコードを編集するのが面倒に感じるようであれば、フリーランスの開発者を雇うことを検討してみてください。
コードの編集に慣れている店舗オーナーにとっては、そのプロセスは簡単だ:
ステップ 1) テーマの複製

Shopifyのオンラインストアに行き ライブテーマを複製する を第一に考えています。こうすることで、変更が実際の顧客に影響を与えないようにすることができる。複製後、このテーマの目的を示すために"-preorder "を加えてテーマ名を変更する。
ステップ 2) エディターを開く

複製したテーマの「Edit Code」をクリックしてファイルを表示します。左の検索バーを使って「Product」セクションを見つけます。Dawnテーマでは、"メインプロダクト・リキッド“.
ステップ 3) ボタンの特定

- Shopifyストアのウェブサイトに行き、ページのソースコードを見る。ページ上で右クリックし、メニューから「ページソースを表示」を選択することで可能です。
- カートに追加ボタンに属するユニークなクラス名を探します。例えば、dawnテーマでは、クラス名は"product-form__submit".
- クラス名をコピーし、後で使うために保存してください。テーマエディターでボタンコードを見つけるために必要です。
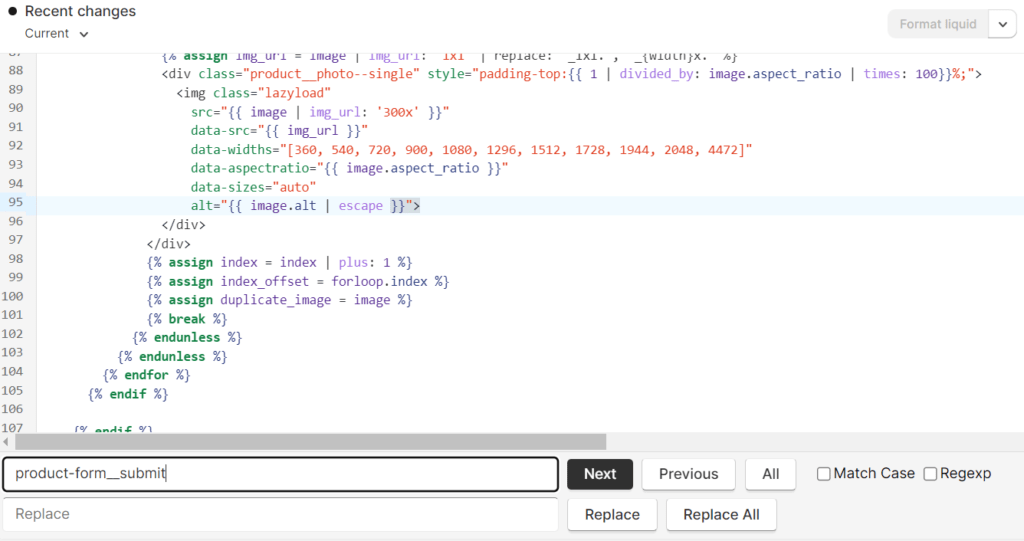
ステップ 4) クラスの検索

- テーマエディターを開き、ファイルリストからmain-product.liquidを選択する。
- ボタンのコードを見つけるには、エディタの検索機能を使います。Windowsの場合はCtrl+F、Macの場合は Cmd+F.
- 検索ボックスに、先ほどコピーしたクラス名を入力し、Enterキーを押します。これで、クエリーに一致するコードがハイライトされます。
ステップ5) Preorder変数をTrueに設定する

{% for tag in product.tags %} {% for tag in product.tags %
{% if tag contains 'preorder' %} {% assign preorder = true %} {% for tag in product.tags
{% assign preorder = true %} {% endif
%} {% endif %}
%} {% endfor %} {% endfor %
ステップ 6) else-if文を追加する

これはif-else文で、商品が予約可能かどうかをチェックし、予約可能であればカートに追加します。そうでない場合は、カートに入れるボタンを表示します。
% if preorder == true %} {% if preorder == true %} {% if preorder == true %
プレオーダー
{% else %}
{{商品.products.add_to_cart }}。
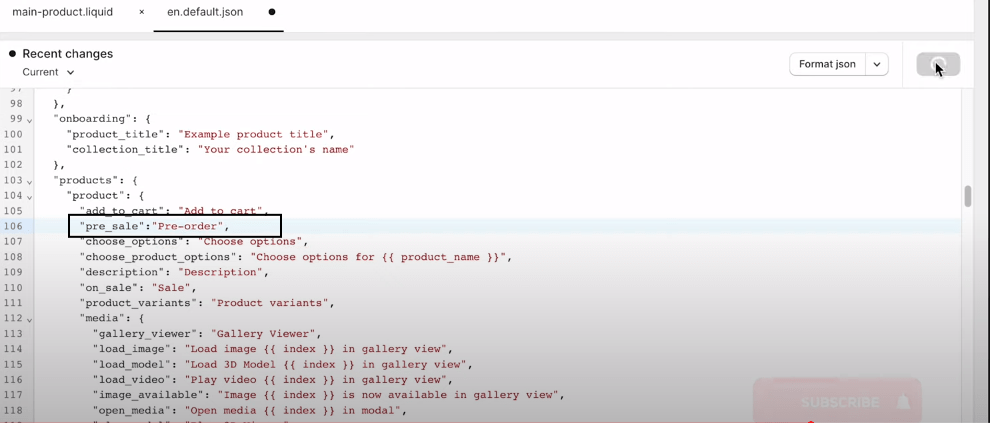
{% endif %}ステップ 7) 「カートに入れる」を「予約注文」に変更する

詳細は "テーマエディタ「を検索してください。ローカル「そして僕にとっては ja.deafult.json.以下のコードを貼り付けてください。カートに入れる「をクリックして セーブ.
"pre_sale":「予約販売」、
ステップ 8) 変数を変更する
メインの製品に戻り、変数を変更する。
予約注文の場合は%} {%
{% if product.on_sale %}.
{{ 'product.add_to_cart' | t }}。
% endif %} {% if product.add_to_cart
ステップ 9) "preorder "タグを追加する

- 商品を先行販売としてマークするには、タグ "プレオーダー"を追加し、保存をクリックする。変更が反映されるまで数秒お待ちください。
- ストアをプレビューするには、商品ページにアクセスし、どのように見えるかを確認してください。商品ページに"先行販売"カートに入れる "ボタンの代わりに、"カートに入れる "ボタンをクリックする。
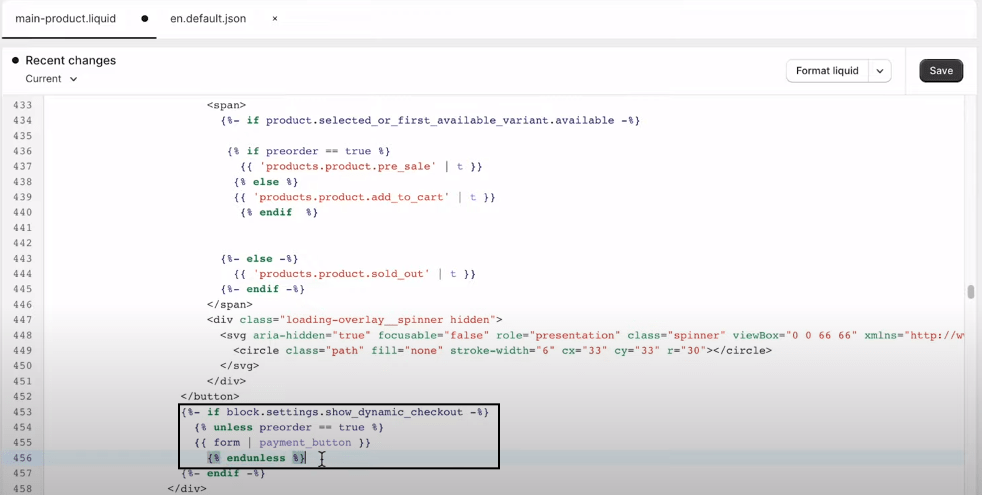
ステップ 10) 動的な "今すぐ購入" を削除する

- 今すぐ購入 "ボタンを非表示にするには、"メインプロダクト・リキッド"を含むコードを探す。支払いボタン".
- コードを以下のスニペットで置き換える:
{ブロック.設定.show_dynamic_checkout }}の場合
{{ unless preorder == true }}
フォーム | 支払いボタン }} {{ form | payment_button }}
{{ endunless }} ステップ11)完了!

予約注文に関するその他のアドバイス
基本的なコードの調整以外にも、予約注文をより快適にするためのヒントをいくつかご紹介します:
- 早期注文を奨励するために、予約注文に割引やプロモーション価格を提供する。
- ダイナミックなカウントダウンタイマーを表示し、予約可能な残り時間が限られていることを示す。
- 緊急性を高めるために、予約注文を一定の最大数量に制限する。
- 予約注文の商品が入荷し、発送準備が整った時点でお客様にEメールを送信します。
- 予約注文を別の注文コレクションにファネル化し、整理しやすくする
- 在庫が入荷した際に送信される注文メールの自動生成
- 商品画像に「予約注文」バッジやテキストオーバーレイを表示する
予約に関するFAQ
予約注文に関するよくある質問にお答えします:
Shopifyで予約注文は可能か?
Shopifyでは、オンラインストアで商品を予約販売することができる。予約注文機能により、ショップは在庫を持つ前に商品を販売することができます。つまり、出荷準備の数ヶ月前に販売する商品をリストアップすることができるのだ。とても便利だ!
Shopifyで予約注文をすれば、店舗はまだTシャツを持っていなくても、近日発売予定のデザイナーTシャツを入手可能にすることができる。顧客は前もって注文することで、製造が完了した後に確実に手に入れることができる。また、商品への関心を測るのにも役立つ。新しいオーガニック・パーカーが売れないのか、それとも大ヒットするのかがわかる。
予約注文の料金はいつ請求されますか?
予約注文をした時点で、発送が後になってもすぐに請求が来る。
予約注文をキャンセルすることはできますか?
で説明されている一定の期間内であれば、キャンセルを許可し、払い戻しを行うことができます。 ストアポリシー.
予約注文の出荷を顧客に通知するにはどうすればよいですか?
Privyのようなマーケティングアプリを使えば、予約顧客をセグメント化し、在庫が入荷した際にターゲットを絞ったメールを送ることができる。
予約注文を可能にするには有料アプリが必要ですか?
いいえ、アプリにお金を払わなくても、ここにある手順を使って自分で予約注文を設定することができます。
まとめ
カートに入れる」ボタンを「予約注文」ボタンに変更するには、コードを少し調整するだけで、商品が入荷待ちの状態でも注文を集めることができます。ただ、タイムラインと予約注文のポリシーを顧客に明確に伝えるようにしてください。予約注文により、在庫切れの商品を販売し続けることで売上を最大化することができます。