In 10 stappen Preorder instellen op Shopify zonder app
Want to keep selling products even when they are out of stock? With a few simple tweaks, you can convert your Add to Cart button into a preorder button to collect orders for upcoming inventory. Apps exist for preorders but often add costs and slow down stores unnecessarily. By editing some code, you can setup preorders on your Shopify store in just minutes without any app.
Why Preorders Make Sense
Preorders allow you to continue selling products even when inventory is depleted. This keeps customers engaged rather than losing their sale when they find a product is sold out. As long as you know more stock is on the way soon, preorders enable you to keep collecting orders in the meantime. This provides a better customer experience and more sales volume for your business.
While various apps exist for enabling preorders, they require monthly fees which eat into your profits. Apps also tend to slow down your store’s loading speed. For a simple preorder setup, you can tweak your existing code rather than need an app. This is faster, cheaper, and keeps your site speed optimized.
Getting Ready for Preorder Setup
To transform your Add to Cart into a preorder button, you will need to edit some code on your Shopify store. If tweaking code feels intimidating, consider hiring a freelance developer to help get your preorders established.
For store owners comfortable with code edits, the process is straightforward:
Step 1) Duplicate Theme

Go to Online Store in Shopify and duplicate your live theme first. This keeps changes isolated from affecting real customers. After duplicating, rename the theme adding “-preorder” to designate this theme’s purpose.
Step 2) Open Editor

Click “Edit Code” on your duplicate theme to view files. Use the left search bar to find the “Product” section. In the Dawn theme, we use “main-product.liquid“.
Step 3) Identify Button

- Go to your Shopify store’s website and view the source code of the page. You can do this by right-clicking on the page and selecting “View page source” from the menu.
- Look for a unique class name that belongs to the Add to Cart button. For example, in the dawn theme, the class name is “product-form__submit”.
- Copy the class name and save it for later use. You will need it to find the button code in the theme editor.
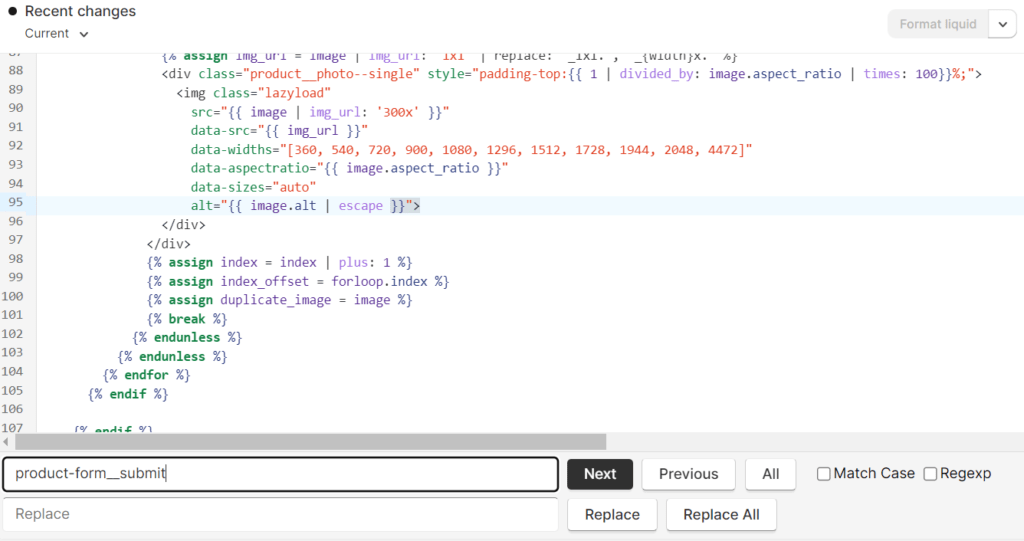
Step 4) Search for Class

- Open the theme editor and select main-product.liquid from the list of files.
- To find the code for your button, use the search function of your editor. For Windows, press Ctrl+F, and for Mac, press Cmd+F.
- In the search box, type the class name that you copied earlier and hit Enter. This will highlight the code that matches your query.
Step 5) Set the Preorder Variable to True

{% for tag in product.tags %}
{% if tag contains 'preorder' %}
{% assign preorder = true %}
{% endif %}
{% endfor %}
Step 6) Add else-if Statement

It is an if-else statement that checks if a product is available for preorder and if so, adds it to the cart. Otherwise, it displays the add to cart button.
{% if preorder == true %}
Preorder
{% else %}
{{ products.products.add_to_cart }}
{% endif %}Step 7) Change “Add to Cart” to “Pre-order”

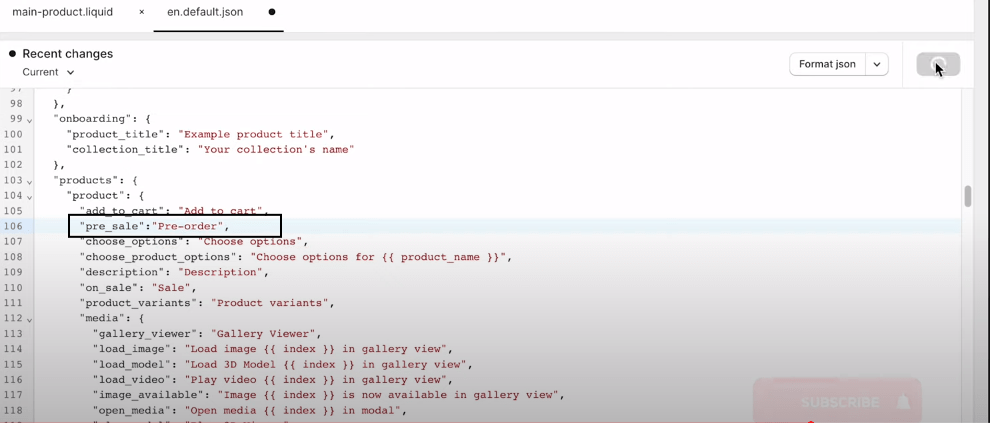
Go to the “theme editor” section, and search for “local” and for me it’s en.deafult.json. Paste below code below “add to cart” and hit on save.
"pre_sale":"pre-order",
Step 8) Change the Variable
Come back to main product and change the variable.
{% if preorder %}
{% if product.on_sale %}
{{ 'product.add_to_cart' | t }}
{% endif %}
Step 9) Add the Tag “preorder”

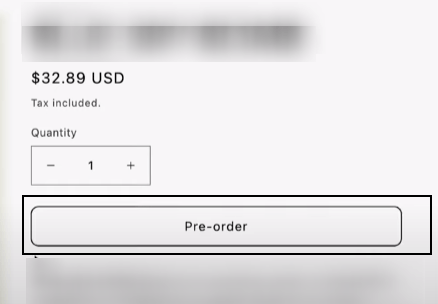
- To mark a product as pre-sale, add the tag “voorbestelling” to it and click on save. Wait for a few seconds for the changes to take effect.
- To preview your store, go to the product page and see how it looks. You should see a “pre-sale” button instead of an “add to cart” button.
Step 10) Remove the Dynamic “Buy Now”

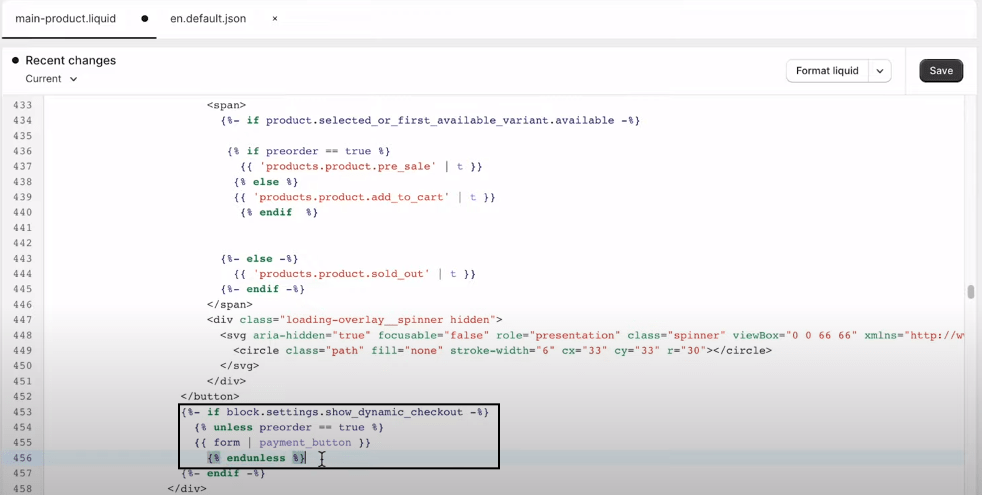
- To hide the “Buy now” button, open the file “main-product.liquid” and look for the code that contains “payment_button”.
- Replace the code with the following snippet:
{{ if block.settings.show_dynamic_checkout }}
{{ unless preorder == true }}
{{ form | payment_button }}
{{ endunless }} Step 11) Done!

Additional Tips for Preorders
Beyond the basic code tweaks, here are some additional tips for enhancing your preorder experience:
- Offer discounts or promotional pricing on preorders to incentivize early orders
- Show a dynamic countdown timer indicating limited time remaining to preorder
- Limit preorders to a certain maximum quantity to create urgency
- Email customers when preorder is back in stock and ready to ship
- Funnel preorders into separate order collections for easy organization
- Auto-generate order emails to go out when inventory arrives
- Display “Preorder” badges or text overlays on product images
Preorder FAQs
Here are answers to some frequently asked questions about preorders:
Can You Do Pre-Orders on Shopify?
Yep, Shopify lets merchants offer pre-orders for stuff in their online store. The pre-order features make it super simple for shops to sell products before they even have the inventory. So you can list something for sale months before it’s ready to ship. Pretty neat!
With pre-orders on Shopify, a store can make an upcoming designer t-shirt available without having the tee’s yet. Customers can order ahead of time to make sure they get it once manufacturing is done. It helps merchants gauge interest too. They can see if those new organic hoodies are going to flop or be a big hit.
When is the customer charged for a preorder?
The customer is charged immediately when placing the preorder, even though shipment will happen later.
Can customers cancel a preorder if needed?
You can allow cancellations and provide refunds within a certain window, outlined in your store policy.
How do I notify customers when a preorder ships?
Marketing apps like Privy allow you to segment preorder customers for targeted emails when stock arrives.
Do I need a paid app to enable preorders?
No, you can use the steps here to setup preorders yourself without paying for an app.
Samenvatting
Transforming your Add to Cart into a Preorder button only takes a few code tweaks, enabling you to collect orders even while products are backordered. Just be sure to clearly communicate timelines and preorder policies to customers. Preorders allow you to maximize sales by continuing to sell out-of-stock items.







