Como configurar Preorder na Shopify Sem um Aplicativo em 10 Passos
Quer continuar a vender produtos mesmo quando estes estão fora de stock? Com alguns ajustes simples, pode converter o seu botão Adicionar ao carrinho de compras num botão de pré-encomenda para recolher encomendas para o próximo inventário. Existem aplicações para pré-encomendas, mas muitas vezes aumentam os custos e tornam as lojas desnecessariamente mais lentas. Ao editar algum código, pode configurar as encomendas na sua loja Shopify em apenas alguns minutos, sem qualquer aplicação.
Porque é que as pré-encomendas fazem sentido
As pré-encomendas permitem-lhe continuar venda de produtos mesmo quando o stock está esgotado. Isto mantém os clientes envolvidos em vez de perderem a sua venda quando descobrem que um produto está esgotado. Desde que saiba que está para breve a chegada de mais stock, as pré-encomendas permitem-lhe continuar a receber encomendas entretanto. Isto proporciona uma melhor experiência ao cliente e um maior volume de vendas para a sua empresa.
Embora existam várias aplicações para permitir as encomendas antecipadas, estas requerem taxas mensais que reduzem os seus lucros. As aplicações também tendem a diminuir a velocidade de carregamento da sua loja. Para uma configuração simples de pré-venda, pode ajustar o seu código existente em vez de precisar de uma aplicação. Isto é mais rápido, mais barato e mantém a velocidade do seu site optimizada.
Preparar a configuração da pré-encomenda
Para transformar o botão Adicionar ao carrinho em um botão de pré-venda, será necessário editar alguns códigos na loja da Shopify. Se os ajustes no código parecerem intimidadores, considere contratar um desenvolvedor freelancer para ajudar a estabelecer seus pedidos antecipados.
Para os proprietários de lojas que se sentem confortáveis com as edições de código, o processo é simples:
Passo 1) Duplicar o tema

Aceda à Loja virtual na Shopify e duplicar o seu tema vivo primeiro. Isto evita que as alterações afectem os clientes reais. Depois de duplicar, renomeie o tema adicionando "-preorder" para designar o objetivo deste tema.
Passo 2) Abrir o editor

Clique em "Editar código" no seu tema duplicado para visualizar os ficheiros. Utilize a barra de pesquisa à esquerda para encontrar a secção "Product" (Produto). No tema Dawn, usamos "produto principal.líquido“.
Passo 3) Identificar o botão

- Vá para o site da sua loja da Shopify e veja o código-fonte da página. Para isso, clique com o botão direito do mouse na página e selecione "Exibir código-fonte da página" no menu.
- Procure um nome de classe exclusivo que pertença ao botão Adicionar ao carrinho. Por exemplo, no tema madrugada, o nome da classe é "product-form__submit".
- Copie o nome da classe e guarde-o para utilização posterior. Irá precisar dele para encontrar o código do botão no editor de temas.
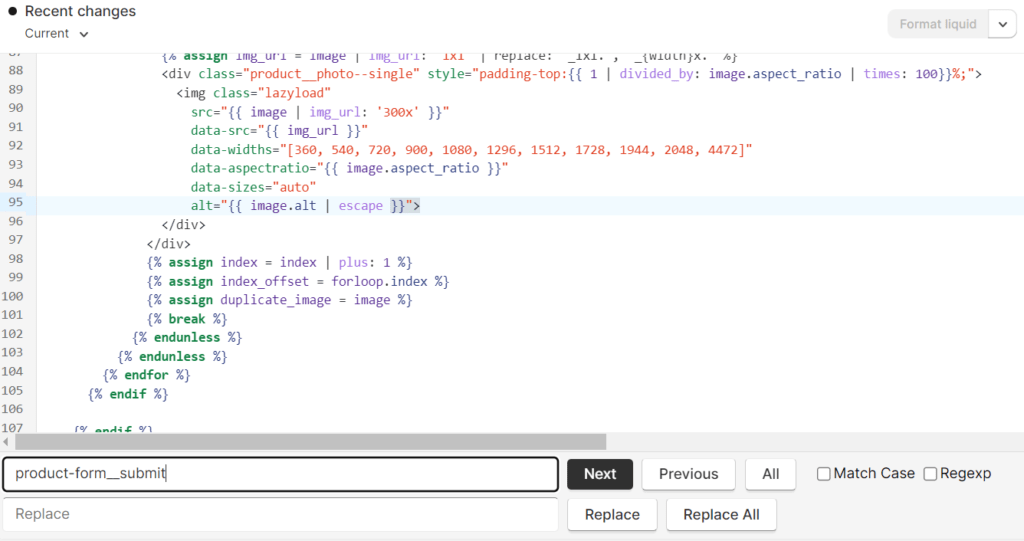
Passo 4) Procurar por classe

- Abra o editor de temas e selecione main-product.liquid na lista de ficheiros.
- Para encontrar o código do seu botão, utilize a função de pesquisa do seu editor. No Windows, prima Ctrl+F e, no Mac, prima Cmd+F.
- Na caixa de pesquisa, escreva o nome da classe que copiou anteriormente e prima Enter. Isto irá realçar o código que corresponde à sua consulta.
Passo 5) Definir a variável Pré-encomenda como True

{% for tag in product.tags %}
{% if tag contains 'preorder' %}
{% assign preorder = true %}
{% endif %}
{% endfor %}
Passo 6) Adicionar a declaração else-if

É uma declaração if-else que verifica se um produto está disponível para pré-encomenda e, em caso afirmativo, adiciona-o ao carrinho. Caso contrário, apresenta o botão "adicionar ao carrinho".
{% if preorder == true %}
Pré-encomenda
{% else %}
{{ produtos.produtos.add_to_cart }}
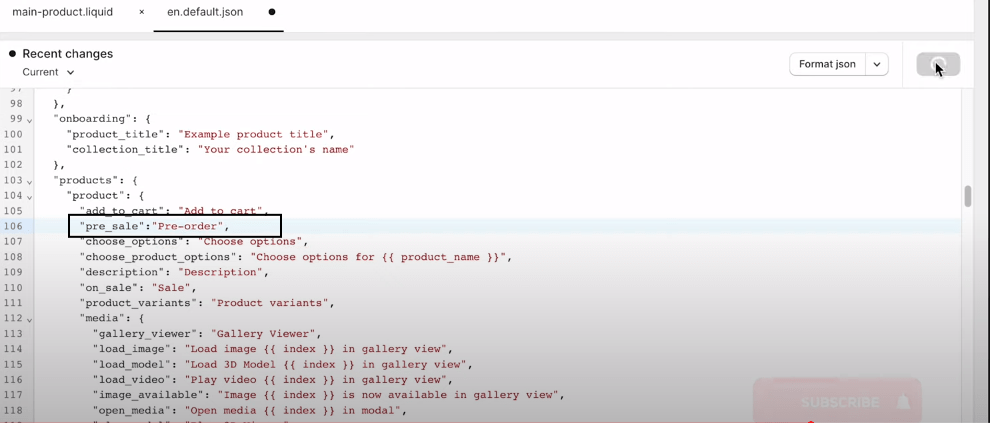
{% endif %}Passo 7) Alterar "Adicionar ao carrinho" para "Pré-encomenda"

Ir para o "editor de temas", e procurar por "local"e para mim é pt.deafult.json. Colar o código abaixo "adicionar ao carrinho" e carregar em salvar.
"pre_sale": "pré-encomenda",
Passo 8) Alterar a variável
Regressar ao produto principal e alterar a variável.
{% se pré-encomenda %}
{% if product.on_sale %}
{{ 'product.add_to_cart' | t }}
{% endif %}
Passo 9) Adicionar a etiqueta "preorder" (pré-encomenda)

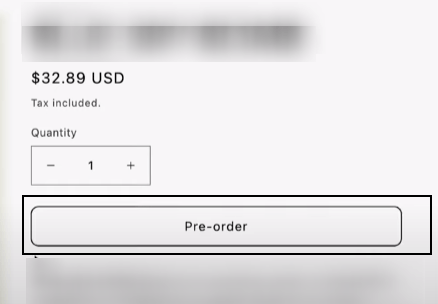
- Para marcar um produto como pré-venda, adicione a etiqueta "pré-encomenda" e clicar em guardar. Aguarde alguns segundos para que as alterações tenham efeito.
- Para pré-visualizar a sua loja, aceda à página do produto e veja o seu aspeto. Deverá ver um "pré-venda" em vez de um botão "adicionar ao carrinho".
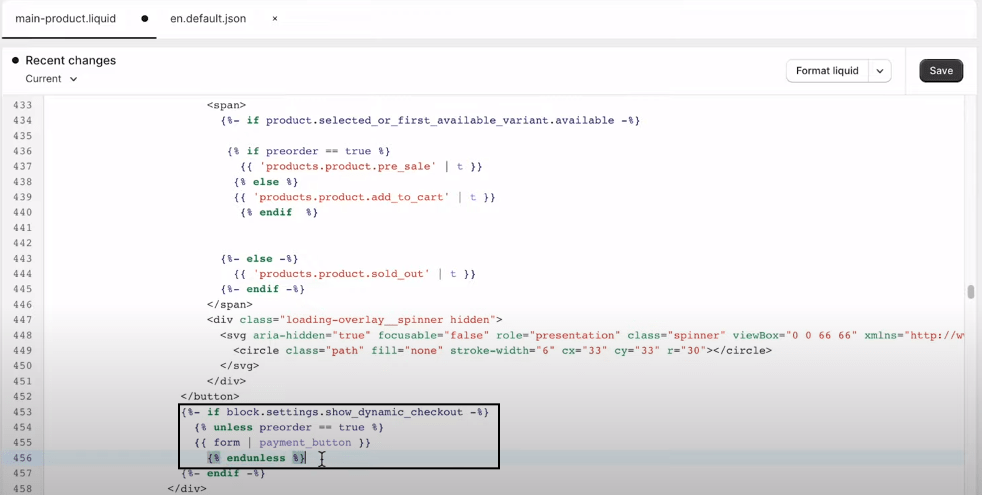
Passo 10) Remover a dinâmica "Comprar agora"

- Para ocultar o botão "Comprar agora", abra o ficheiro "produto principal.líquido" e procure o código que contém "botão de pagamento".
- Substitua o código pelo seguinte excerto:
{{se block.settings.show_dynamic_checkout }}
{{ unless preorder == true }}
{{formulário | botão_de_pagamento }}
{{ endunless }} Passo 11) Feito!

Dicas adicionais para pré-encomendas
Para além dos ajustes básicos ao código, eis algumas sugestões adicionais para melhorar a sua experiência de pré-encomenda:
- Oferecer descontos ou preços promocionais nas pré-encomendas para incentivar as encomendas antecipadas
- Mostrar um temporizador de contagem decrescente dinâmico indicando o tempo limitado que resta para a pré-encomenda
- Limitar as pré-encomendas a uma determinada quantidade máxima para criar urgência
- Enviar um e-mail aos clientes quando a pré-encomenda estiver novamente em stock e pronta a ser enviada
- Canalize as pré-encomendas para colecções de encomendas separadas para facilitar a organização
- Geração automática de mensagens electrónicas de encomendas a enviar quando o inventário chega
- Apresentar emblemas de "Pré-encomenda" ou sobreposições de texto em imagens de produtos
FAQs sobre pré-encomenda
Eis as respostas a algumas perguntas frequentes sobre as pré-encomendas:
Você pode fazer pré-encomendas no Shopify?
Sim, o Shopify permite que os comerciantes ofereçam pré-encomendas de produtos na sua loja online. Os recursos de pré-encomenda tornam super simples para as lojas venderem produtos antes mesmo de terem o estoque. Assim, é possível listar algo para venda meses antes de estar pronto para ser enviado. Muito bom!
Com as pré-encomendas na Shopify, uma loja pode disponibilizar uma t-shirt de um designer sem ter ainda as t-shirts. Os clientes podem fazer a encomenda com antecedência para garantir que a recebem quando o fabrico estiver concluído. Isso também ajuda os comerciantes a avaliar o interesse. Eles podem ver se os novos moletons orgânicos vão fracassar ou ser um grande sucesso.
Quando é que o cliente é cobrado por uma pré-encomenda?
O cliente é cobrado imediatamente quando efectua a pré-encomenda, mesmo que a expedição ocorra mais tarde.
Os clientes podem cancelar uma pré-encomenda se necessário?
Pode permitir cancelamentos e reembolsos dentro de um determinado prazo, definido no seu política da loja.
Como é que notifico os clientes quando uma pré-encomenda é enviada?
As aplicações de marketing, como a Privy, permitem-lhe segmentar os clientes de pré-encomenda para receberem mensagens de correio eletrónico específicas quando o stock chegar.
Preciso de uma aplicação paga para ativar as encomendas antecipadas?
Não, pode utilizar os passos aqui descritos para configurar as pré-encomendas sem pagar por uma aplicação.
Embrulhar
Transformar o botão Adicionar ao carrinho de compras num botão de Pré-encomenda requer apenas alguns ajustes no código, permitindo-lhe recolher encomendas mesmo quando os produtos estão em espera. Certifique-se de que comunica claramente os prazos e as políticas de pré-encomenda aos clientes. As pré-encomendas permitem-lhe maximizar as vendas, continuando a vender artigos fora de stock.

