Comment faire pour Afficher la Connexion au Compte de l'Icône dans l'en-Tête sur Shopify
L'affichage d'une icône de connexion au compte dans l'en-tête de votre boutique Shopify est un excellent moyen de permettre aux clients d'accéder facilement au tableau de bord de leur compte. Cela permet d'offrir une expérience d'achat plus transparente et de consulter l'historique des commandes, de repasser une commande, de gérer les abonnements, de modifier les détails du compte et bien plus encore.
Voici les principales étapes pour ajouter une icône de connexion à votre compte dans l'en-tête de votre site Shopify. Cela fonctionne de la même manière activation du compte client dans Shopify. En savoir plus comment activer le compte client dans Shopify.
- Connectez-vous à l'administration de Shopify et allez dans les paramètres de la boutique en ligne.
- Faites défiler vers le bas et trouvez la section Comptes clients
- Cochez la case "Afficher le lien de connexion dans l'en-tête de la boutique et à la caisse".
- Cela permet d'activer l'icône de connexion au compte dans l'en-tête..
- Les clients peuvent désormais cliquer sur l'icône pour accéder au tableau de bord de leur compte.
C'est fait ! L'identifiant de votre compte s'affichera. Si ce n'est pas le cas, continuez à lire l'article pour connaître toutes les étapes en détail.
Étape 1 - Naviguer vers les paramètres du magasin en ligne
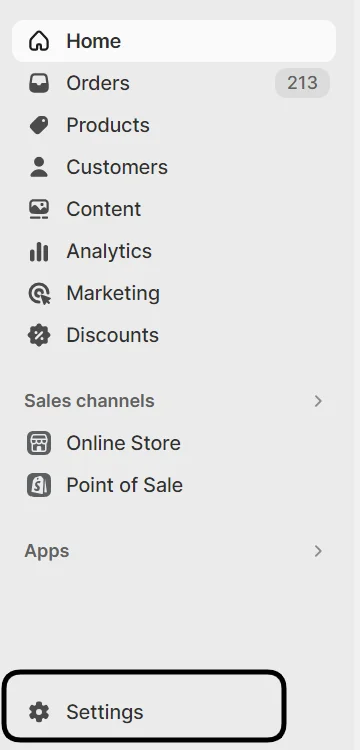
- Connectez-vous à l'interface d'administration de Shopify et cliquez sur "Paramètres" dans le coin inférieur gauche.
- Ensuite, cliquez sur "Boutique en ligne" dans le menu

Cela ouvrira les paramètres généraux de votre magasin où vous pourrez personnaliser l'expérience du client.
Étape 2 - Faites défiler vers le bas jusqu'aux comptes clients
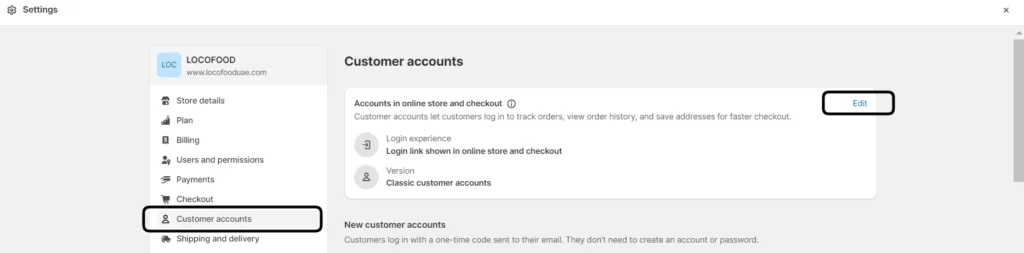
- Dans les paramètres du magasin en ligne, faites défiler vers le bas jusqu'à ce que vous voyiez la section "Comptes clients".
- Par défaut, l'option "Afficher le lien de connexion dans l'en-tête..." n'est pas cochée.

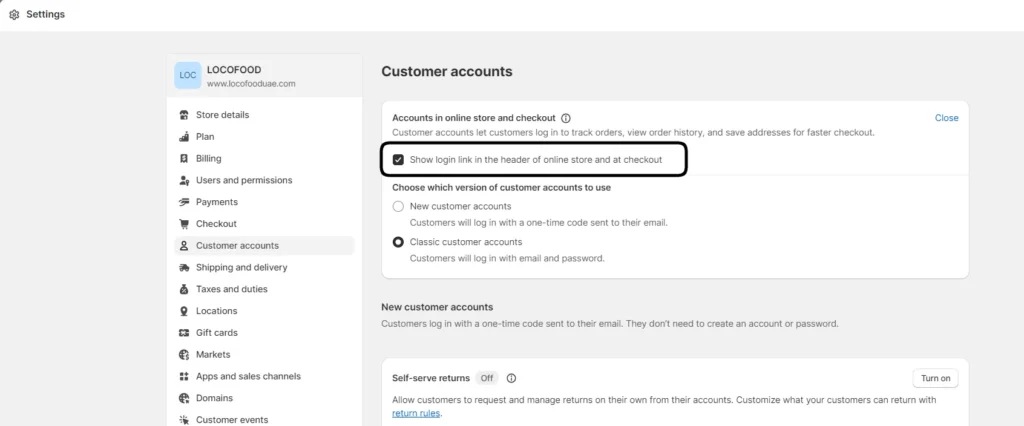
Étape 3 - Cochez la case pour afficher le lien de connexion
- Cochez la case "Afficher le lien de connexion dans l'en-tête de la boutique en ligne et à la caisse"
- Cela permettra d'afficher l'icône de connexion au compte dans votre en-tête.

Et c'est tout ! L'icône de connexion doit maintenant apparaître dans l'en-tête de votre boutique. Les clients pourront cliquer dessus pour accéder au tableau de bord de leur compte.
Différence essentielle entre le compte client de Shopify
| Fonctionnalité | Comptes clients classiques | Nouveaux comptes clients |
| Expérience de connexion | Les clients peuvent se connecter avec leur email/mot de passe ou se connecter avec Shop. Activer se connecter avec Shop pour les comptes classiques. | Les clients se connectent à l'aide d'un code unique envoyé par courrier électronique. La connexion avec Shop est automatiquement activée si vous utilisez Shop Pay. |
| Création de compte | Les clients acceptent des invitations ou créent des comptes sur la page de connexion. | Comptes créés lorsque le client se connecte à l'aide de son adresse électronique. |
| Nom du client | Les clients peuvent modifier le nom sur l'adresse de livraison, mais pas sur le profil. | Les clients peuvent modifier le nom de leur profil, reflété dans l'administration. |
| L'image de marque | Utilise les paramètres du thème de la boutique en ligne. | Utilise les paramètres de la caisse, à l'exception de la page de connexion. |
| Personnalisations des liquides | ✔ | ✘ |
| Appui aux applications | ✔ | ✘ |
| Historique/état des commandes | ✔ | ✔ |
| Adresses enregistrées | ✔ | ✔ |
| Supports B2B | ✘ | ✔ |
| Retours en libre-service | ✘ | ✔ |
| Prise en charge du multi-pass | ✔ | ✘ |
| Prise en charge de la réorganisation | ✘ | ✔ |
Comment personnaliser l'icône de connexion au compte ?
Vous pouvez personnaliser l'icône et le texte affichés dans l'en-tête de plusieurs façons :
Utilisation de l'application Account Icon
- Le plus simple est d'utiliser une application gratuite comme Account Icon by Shopify App Studio qui ajoute l'icône automatiquement.
- Allez sur l'App Store de Shopify et cherchez "Account Icon". Recherchez celle de Shopify App Studio.
- Cliquez sur "Ajouter une application" et installez l'application dans votre boutique Shopify.
- Une icône d'utilisateur apparaît désormais dans la barre supérieure de l'en-tête de votre vitrine.
Modifier le code du thème
- Vous pouvez également ajouter l'icône du compte en modifiant directement le code de votre thème :
- Allez dans la boutique en ligne > Thèmes.
- Modifiez le code du thème actuel en cliquant sur "Actions" > "Modifier le code".
- Dans le fichier theme.liquid, trouvez la section
. - Ajoutez l'extrait suivant avant la balise de fermeture :
html
<a href="/fr/account/">
{% render 'icon-account' %}
</a>- L'icône s'affiche désormais dans l'en-tête. Vous pouvez ajuster le style et l'emplacement selon vos besoins.
- Enregistrez et publiez les modifications apportées au thème.
Comment modifier le style des icônes ?
- Vous pouvez personnaliser la taille, la couleur et le style de l'icône afin qu'elle corresponde au design de votre en-tête.
- Pour l'application Icône de compte, modifiez le CSS dans Boutique en ligne > Thèmes > Personnaliser.
- Pour les modifications de code, ajoutez une balise et un CSS personnalisé directement dans theme.liquid.
- Réduire la taille de l'icône et l'assombrir :
css
.header__icon-account {
width : 20px ;
height : 20px ;
remplissage : #555 ;
}- Augmenter l'espace autour de l'icône :
css
.header__icon {
padding : 0 15px ;
}Conclusion
Placez l'icône du compte dans votre en-tête principal ou dans la navigation mobile. Évitez de la dissimuler dans des menus secondaires. L'affichage visible de l'icône encourage l'accès au compte client, ce qui stimule l'engagement. Mettez en place des liens et des styles intelligents pour que l'icône s'harmonise avec les icônes existantes de votre thème. Testez le rendu de l'icône sur différentes tailles d'appareils. Optimisez sa présentation et son positionnement pour l'adapter à votre conception réactive.