How to Show Account Login Icon in the Header on Shopify

Showing an account login icon in your Shopify store’s header is a great way to allow customers to easily access their account dashboard. This provides a more seamless shopping experience and allows customers to view order history, reorder, manage subscriptions, edit account details and more.
Here are the main steps to add an account login icon in your Shopify header. It works similarly enabling customer account in Shopify. Learn more how to enable customer account in Shopify.
- Log into your Shopify admin and go to Online Store settings
- Scroll down and find the Customer Accounts section
- Check the box to “Show login link in header of store and at checkout”
- This enables the account login icon in the header.
- Customers can now click the icon to access their account dashboard
Done! Your account login will start showing. Still not showing? if not, Continue reading article every steps in detail.
Step 1 – Navigate to Online Store Settings
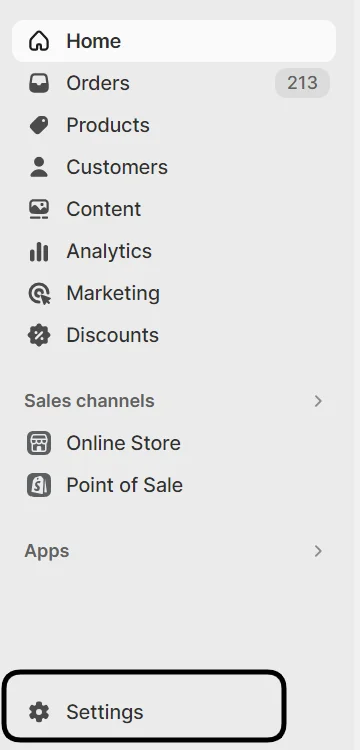
- Log in to your Shopify admin and click “Settings” in the bottom left corner
- Next, click on “Online Store” in the menu

This will open your store’s general settings where you can customize the customer experience.
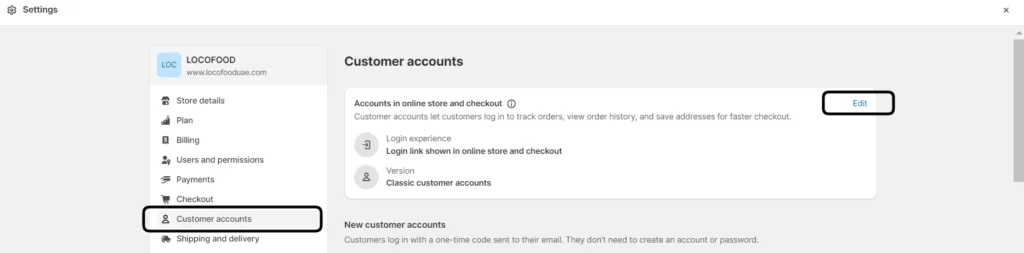
Step 2 – Scroll Down To Customer Accounts
- In the Online Store settings, scroll down until you see the “Customer Accounts” section
- By default, the “Show login link in the header…” option will be unchecked

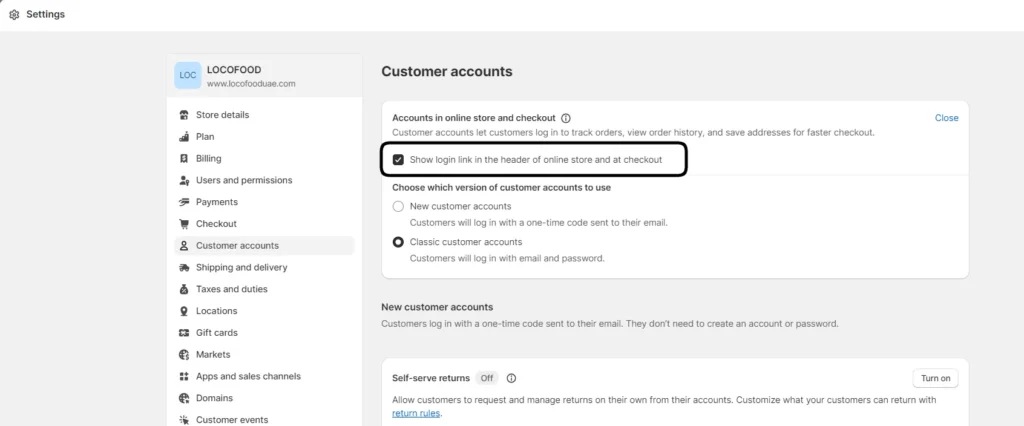
Step 3 – Check The Box to Show Login Link
- Check the box next to “Show login link in the header of online store and at checkout”
- This will enable showing the account login icon in your header

And that’s it! The login icon should now appear in your store’s header. Customers will be able to click it to access their account dashboard.
Key Difference Between Shopify Customer Account
| Feature | Classic Customer Accounts | New Customer Accounts |
| Login experience | Customers can log in with email/password or sign in with Shop. Activate sign-in with Shop for classic accounts. | Customers log in with one-time code sent to email. Sign-in with Shop automatically activated if using Shop Pay. |
| Account creation | Customers accept invites or create accounts on login page. | Accounts created when customer logs in with email. |
| Customer name | Customers can edit name on shipping address, not profile. | Customers can edit profile name, reflected in admin. |
| Branding | Uses online store theme settings. | Uses checkout settings, except login page. |
| Liquid customizations | ✔ | ✘ |
| Supports apps | ✔ | ✘ |
| Order history/status | ✔ | ✔ |
| Saved addresses | ✔ | ✔ |
| Supports B2B | ✘ | ✔ |
| Self-serve returns | ✘ | ✔ |
| Supports Multipass | ✔ | ✘ |
| Supports reordering | ✘ | ✔ |
How to Customize the Account Login Icon?
You can customize the icon and text shown in the header a couple different ways:
Using Account Icon App
- The easiest way is to use a free app like Account Icon by Shopify App Studio which adds the icon automatically.
- Go to the Shopify App Store and search for “Account Icon”. Look for the one by Shopify App Studio.
- Click “Add app” and install the app in your Shopify store.
- A user icon will now appear in the top bar of your storefront header.
Editing Theme Code
- You can also add the account icon by editing your theme’s code directly:
- Go to Online Store > Themes.
- Edit the current theme code by clicking “Actions” > “Edit code”.
- In the theme.liquid file, find the <header> section.
- Add the following snippet before the closing </header> tag:
html
<a href="/account">
{% render 'icon-account' %}
</a>- The icon will now show in the header. You can adjust styling and placement as needed.
- Save and publish the theme changes.
How to Adjust Icon Style?
- You can customize the icon’s size, color and styling so it matches your header design.
- For the Account Icon app, edit the CSS in Online Store > Themes > Customize.
- For code edits, add a <style> tag and custom CSS directly in theme.liquid.
- Reduce icon size and make it darker:
css
.header__icon-account {
width: 20px;
height: 20px;
fill: #555;
}- Increase spacing around icon:
css
.header__icon {
padding: 0 15px;
}Conclusion
Focus the account icon in your main header or mobile navigation. Avoid tucking it away in secondary menus. Prominently displaying the icon encourages customer account access, boosting engagement. Implement smart linking and styling so it consistently blends with your theme’s existing icons. Test the rendered icon across device sizes. Optimize its presentation and positioning to accommodate your responsive design.