Shopifyでヘッダーにアカウントログインアイコンを表示する方法
Shopifyストアのヘッダーにアカウントログインアイコンを表示することは、顧客がアカウントダッシュボードに簡単にアクセスできるようにする素晴らしい方法です。これにより、よりシームレスなショッピング体験を提供し、顧客は注文履歴の表示、再注文、定期購入の管理、アカウント詳細の編集などを行うことができます。
Shopifyのヘッダーにアカウントログインアイコンを追加する主な手順は以下の通りです。同じように動作します 顧客アカウントの有効化 Shopifyでもっと詳しく Shopifyで顧客アカウントを有効にする方法
- Shopifyの管理画面にログインし、オンラインストアの設定に進みます。
- 下にスクロールして、「Customer Accounts」セクションを見つけます。
- ストアのヘッダーとチェックアウト時にログインリンクを表示する」にチェックを入れる。
- これにより、ヘッダーのアカウントログインアイコンが有効になります。.
- お客様がアイコンをクリックしてアカウントダッシュボードにアクセスできるようになりました。
完了した! あなたのアカウントログインが表示され始めます。まだ表示されない場合は、各ステップの詳細を読み進めてください。
ステップ1 - オンラインストアの設定に移動する
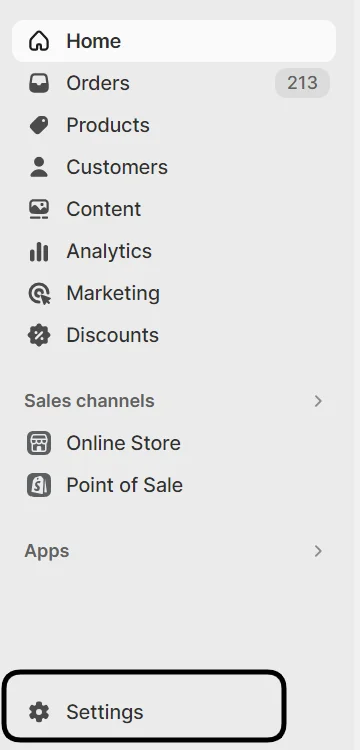
- Shopifyの管理画面にログインし、左下の「設定」をクリックします。
- 次に、メニューの「オンラインストア」をクリックします。

これにより、カスタマーエクスペリエンスをカスタマイズできるストアの一般設定が開きます。
ステップ2 - 顧客口座までスクロールダウン
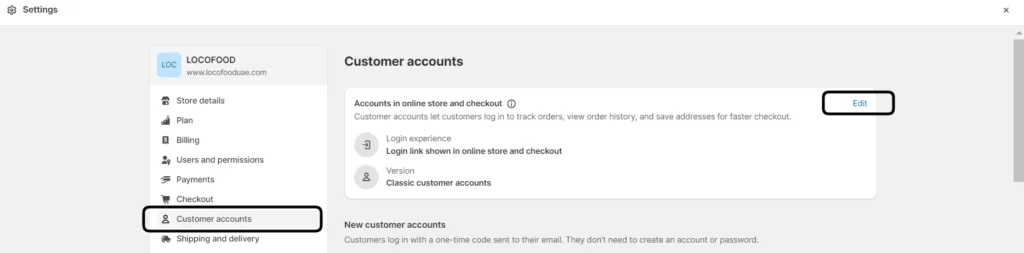
- オンラインストアの設定で、「顧客アカウント」セクションが表示されるまで下にスクロールします。
- デフォルトでは、"ヘッダーにログインリンクを表示... "オプションはチェックされていません。

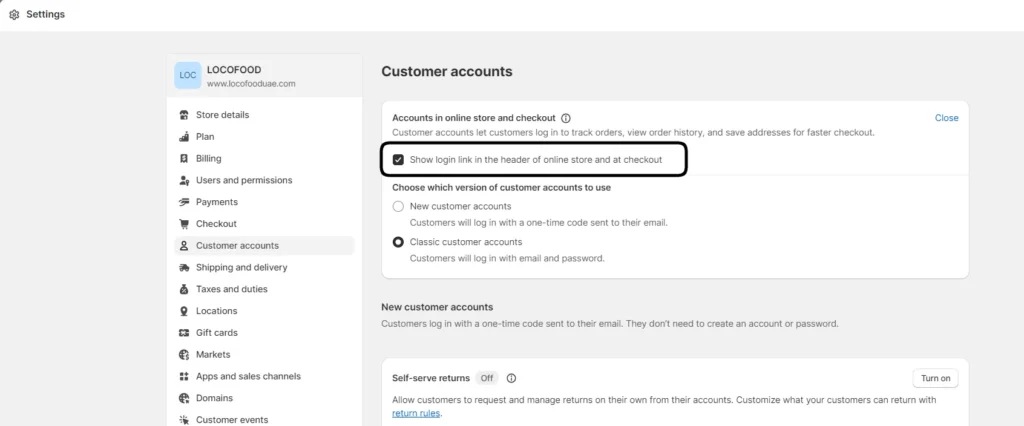
ステップ3 - ログインリンクを表示するボックスにチェックを入れる
- オンラインストアのヘッダーとチェックアウト時にログインリンクを表示する」にチェックを入れる。
- これにより、ヘッダーにアカウントログインアイコンを表示できるようになります。

これで完了です!ログインアイコンがあなたのストアのヘッダーに表示されるはずです。お客様はこのアイコンをクリックして、アカウントダッシュボードにアクセスすることができます。
Shopifyカスタマーアカウントの主な違い
| 特徴 | クラシック顧客口座 | 新規顧客口座 |
| ログイン体験 | お客様はEメール/パスワードでログインするか、ショップでサインインすることができます。アクティベート ショップでサインイン クラシック口座の場合。 | 顧客はEメールに送信されたワンタイムコードでログイン。ショップペイをご利用の場合は、ショップでのサインインが自動的に有効になります。 |
| アカウント作成 | 顧客はログインページで招待を受けたり、アカウントを作成したりする。 | 顧客が電子メールでログインしたときに作成されるアカウント。 |
| 顧客名 | 顧客はプロフィールではなく、配送先住所の名前を編集することができます。 | お客様はプロフィール名を編集することができます。 |
| ブランディング | オンラインストアのテーマ設定を使用します。 | ログインページ以外のチェックアウト設定を使用します。 |
| 液体のカスタマイズ | ✔ | ✘ |
| 対応アプリ | ✔ | ✘ |
| 注文履歴/ステータス | ✔ | ✔ |
| 保存されたアドレス | ✔ | ✔ |
| B2Bをサポート | ✘ | ✔ |
| セルフサービス・リターン | ✘ | ✔ |
| マルチパスをサポート | ✔ | ✘ |
| 並び替えに対応 | ✘ | ✔ |
アカウント・ログイン・アイコンをカスタマイズするには?
ヘッダーに表示されるアイコンとテキストは、いくつかの異なる方法でカスタマイズすることができます:
アカウント・アイコン・アプリの使用
- 最も簡単な方法は、Shopify App StudioのAccount Iconのような無料アプリを使うことです。
- Shopify App Storeで "Account Icon "を検索してください。Shopify App Studioのものを探してください。
- アプリを追加」をクリックし、Shopifyストアにアプリをインストールします。
- ストアフロントヘッダーのトップバーにユーザーアイコンが表示されます。
テーマコードの編集
- また、テーマのコードを直接編集してアカウントアイコンを追加することもできます:
- オンラインストア > テーマ.
- Actions(アクション)」>「Edit code(コードの編集)」をクリックして、現在のテーマコードを編集します。
- theme.liquidファイルの
セクションを見つける。 - タグを閉じる前に以下のスニペットを追加する:
html
<a href="/ja/アカウント/">
{% render 'icon-account' %}.
</a>- アイコンがヘッダーに表示されます。必要に応じてスタイルや配置を調整できます。
- テーマの変更を保存して公開します。
アイコンのスタイルを調整するには?
- アイコンのサイズ、色、スタイルをカスタマイズして、ヘッダーデザインにマッチさせることができます。
- アカウントアイコンアプリについては、オンラインストア > テーマ > カスタマイズでCSSを編集してください。
- コードの編集については、タグとカスタムCSSをtheme.liquidに直接追加してください。
- アイコンのサイズを小さくし、暗くする:
css
.header__icon-account {
width: 20px;
height: 20px;
fill: #555;
}- アイコンの周りの間隔を広げる:
css
.header__icon {
padding:0 15px;
}結論
アカウントアイコンをメインヘッダーまたはモバイルナビゲーションに集中させる。副次的なメニューにしまい込まないようにしましょう。アイコンを目立つように表示することで、顧客のアカウントへのアクセスを促し、エンゲージメントを高めます。テーマの既存のアイコンと一貫して調和するように、スマートなリンクとスタイリングを実装します。レンダリングされたアイコンは、デバイスサイズを問わずテストしてください。レスポンシブデザインに対応するように、アイコンの表示と配置を最適化します。
