正確な提供 サイズチャート のページは、顧客が正しいフィットを購入し、返品を最小限に抑えるために非常に重要です。 ドロップシッピングを始める.によると リッチパネルオンラインショッピング利用者の20%-30%が、サイズが合わない、またはサイズの問題で返品しています。詳細で見つけやすいサイズ表があれば、顧客満足度を向上させ、不必要な返品や交換を減らすことができます。
Shopifyの商品ページにサイズ表を追加する方法です:
- Shopifyにコードでサイズチャートを追加する
- 1.サイズチャートデータページの作成
- 2.リキッドコードでサイズ表を作る
- 3.スニペットを条件付きで表示する
- 4.スタイルとレイアウトのカスタマイズ
- Shopifyにコードなしでサイズチャートを追加する
- 1.カスタマイズ可能なテーマをインストールする
- 2.サイズ表ブロックを追加する
- 3.サイズチャートページの接続
- 4.プレビューとカスタマイズ
- Shopifyアプリを使ってサイズチャートを追加する
- Shopifyアプリストアを開く
- サイズ表アプリを探す
- アプリをインストールする
- それに合わせてサイズ表を作成する
この包括的なガイドでは、Shopifyにカスタムサイズチャートを追加するためのいくつかの方法を探ります。また、効果的なチャートを作成し、デバイス間で目立つように表示するためのヒントも提供します。お客様のショッピング体験を向上させるために、ぜひお付き合いください。
なぜShopifyストアにサイズ表を追加するのか?

ハウツーに入る前に、Shopifyの商品ページにサイズ表を追加することが、なぜあなたにとってもお客様にとっても重要なのかを説明しましょう:
- リターンの最小化 - 事前に正確なサイズ情報を提供することで、顧客は正しいサイズを選ぶことができ、サイズの合わない返品を最小限に抑えることができます。これにより、返品処理や再入荷にかかるコストを削減できます。
- 顧客体験の向上 - サイズ表を目立つように表示することで、お客様が必要な情報を見つけやすくなり、十分な情報を得た上で購入の意思決定をすることができます。これは、より幸せな顧客につながります。
- 信頼と忠誠心の構築 - 徹底したサイズ詳細は、顧客の利益を最優先に考えていることを顧客に安心させる。これにより、ブランドロイヤリティとリピート購入が促進されます。
- カスタマーサービスへの問い合わせを削減 - 顧客からのメールや電話の多くは、サイズやフィット感について尋ねるものです。詳細なチャートは、そのような質問に先回りして答えることができる。
- 競争力を高める - 多くのShopifyストアは使いやすいサイズチャートがありません。顧客が求める最高の体験を提供することで、際立ちましょう。
サイズ表を追加するために投資した時間は、返品や諸経費の削減、顧客維持率の向上を通じて、何倍にもなって報われるでしょう。その方法を探ってみよう。
Shopifyページにサイズ表を追加するオプション
Shopifyの商品ページにサイズ表を追加するには、コーディングの快適さやテーマのカスタマイズへのアクセスに応じて、いくつかのオプションがあります:
テーマエディターによるチャートの追加(コーディング)
すべてのShopifyストアは、テーマエディタにサイズチャートのコードを直接追加することができます。これには以下のようなテーマテンプレートファイルの編集が必要です。 製品.液体 を使用してチャートを描画します。主な手順は以下の通り:
- サイズ表データページの作成
- チャートを読み込むリキッドスニペットの追加
- 条件付きロジックを使用して商品テンプレートにスニペットを表示する
- 必要に応じてスタイリングやレイアウトをカスタマイズ
どの店舗でも可能ではあるが、この方法はコードに慣れる必要がある。次のセクションで詳しく説明する。
テーマカスタマイザーを使用する(コーディングなし)
Dawn、Debut、またはBrooklynテーマを使用している店舗では、Shopifyのテーマカスタマイザーは、チャートを追加するためのノーコード方法を提供しています。コードに触れることなく、商品ページにブロックとして挿入することができます。
この方法は初心者にやさしいが、Shopifyがカスタマイズをサポートしている特定のテーマに限られる。後ほどチュートリアルをご紹介します。
アプリをインストールする(コーディングなし)
ShopifyのApp Storeでは、Size Chart by KiwiやSizeGuide by Ryviuのような、チャートを簡単に追加できるアプリを提供している。これらのアプリは、ビジュアルなインターフェイスを通してテンプレートやカスタマイズオプションを提供している。
アプリはプロセスを簡素化するが、毎月のコストがかかる。後ほど、おすすめのオプションをいくつかご紹介しよう。
イメージ・チャートの作成

デザインツールを使って、画像とテキストでビジュアルなサイズチャートを作ることもできます。これらの画像は、他の写真と同様に商品ページにアップロードすることができます。
これにより、クリエイティブなコントロールが可能になるが、魅力的なチャートをデザインするためには、より多くの努力が必要となる。
では、それぞれの方法を詳しく説明しよう。
Shopifyにコードでサイズチャートを追加する
完全なコントロールと柔軟性を得るには、Shopifyのテーマコードに直接サイズチャートを追加する方法があります。手順は以下の通りです:
1.サイズチャートデータページの作成
まず、Shopifyの管理画面にサイズ表のデータを表形式で掲載した専用ページを用意します。
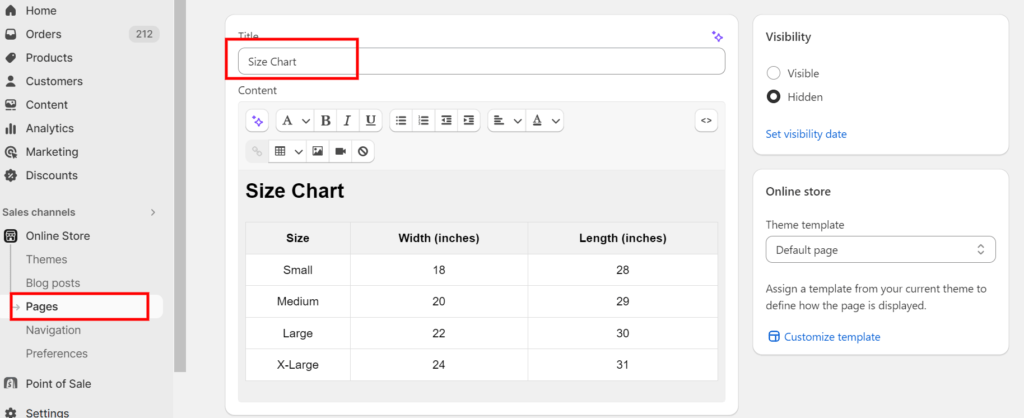
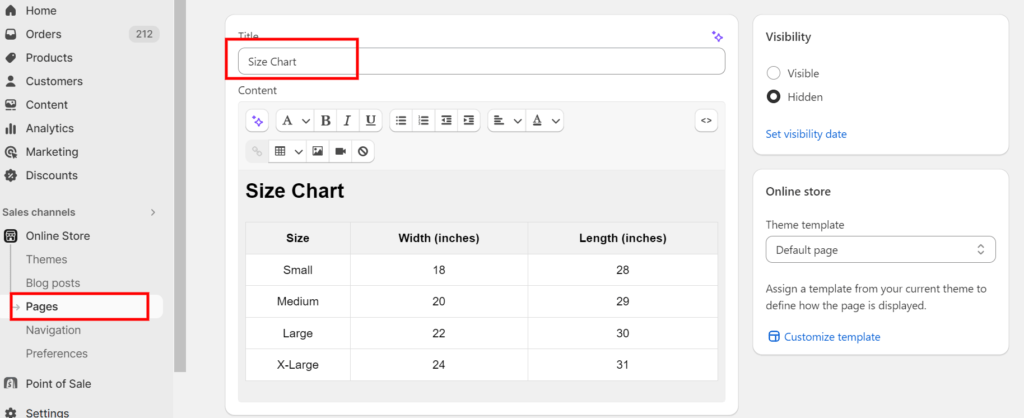
- へ移動 オンラインストア > ページ をクリックしてください。 ページの追加
- サイズ表」のようなタイトルを入力し、可視性を「表示」に設定します。
- ページエディターで、サイズの寸法を並べた表を挿入する。
- ページを保存する。これがデータソースとなる。

サイズチャート HTML & CSS (ドラフト用)
打撃サイズ表のHTMLとCSSをコピー&ペーストして、適宜編集してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サイズ表</title>
<style>
/* Reset some default styles for better formatting */
body, h1, ul, li {
margin: 0;
padding: 0;
}
/* Define your CSS for the size chart */
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
padding: 20px;
}
h1 {
font-size: 24px;
margin-bottom: 20px;
}
/* Create a simple table for the size chart */
table {
width: 100%;
border-collapse: collapse;
background-color: #fff;
border: 1px solid #ddd;
}
th, td {
padding: 10px;
text-align: center;
border: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
/* Define some additional styles for responsiveness */
@media (max-width: 600px) {
table {
font-size: 14px;
}
th, td {
padding: 8px;
}
}
</style>
</head>
<body>
<h1>サイズ表</h1>
<table>
<thead>
<tr>
<th>サイズ</th>
<th>幅(インチ)</th>
<th>長さ(インチ)</th>
</tr>
</thead>
<tbody>
<tr>
<td>小さい</td>
<td>18</td>
<td>28</td>
</tr>
<tr>
<td>ミディアム</td>
<td>20</td>
<td>29</td>
</tr>
<tr>
<td>大型</td>
<td>22</td>
<td>30</td>
</tr>
<tr>
<td>Xラージ</td>
<td>24</td>
<td>31</td>
</tr>
</tbody>
</table>
</body>
</html>
2.リキッドコードでサイズ表を作る
次に、サイズチャートコンテンツを読み込むLiquidコードスニペットを作成します。
- へ移動 テーマ > コード そして "size-chart "という新しいスニペットを作成する。
- のようなコードを追加する:
<code><div> {{ pages["size-chart"].content }}. </div>- サイズ表ページの内容を
<div>.
3.スニペットを条件付きで表示する
必要なときに商品ページにチャートを表示するようにした:
- 編集する
製品テンプレート.liquidファイル。 - 製品フォームの後に、こう付け加える:
{% if product.tags contains 'Apparel' %} {% render 'size-chart' %} {% endif %}.- アパレル」を独自のタグや条件に変更する。
- スニペットは該当する商品に対してレンダリングされます。
4.スタイルとレイアウトのカスタマイズ
最後に、スタイルとレイアウトを調整するために テーマ.css file:
- チャートを見る
<div>フックをスタイリングするためのIDまたはクラス。 - CSSを追加して、フォント、色、ボーダーなどを微調整。
- メディアクエリを使用して、モバイルレイアウトを最適化する。
- 見栄えが良くなるまで遊んでみてください!
いくつかのコードを編集するだけで、サイズ表を表示したい場所にきちんと追加できる。
Shopifyにコードなしでサイズチャートを追加する
この方法では、サイズ表が必要なすべての商品は、バリアントセクションに「サイズ」オプションがなければなりません。プロセスには以下が含まれます:
ステップ1:サイズ表ページの作成

- Shopify管理画面のオンラインストア > ページに移動します。
- ページの追加」をクリックし、「サイズ表」など適当なタイトルをつける。
- すべてのサイズの詳細を記載したサイズチャート表を追加
- ページの可視性を「Visible」に設定する
ステップ2:テーマコードエディターにアクセスする

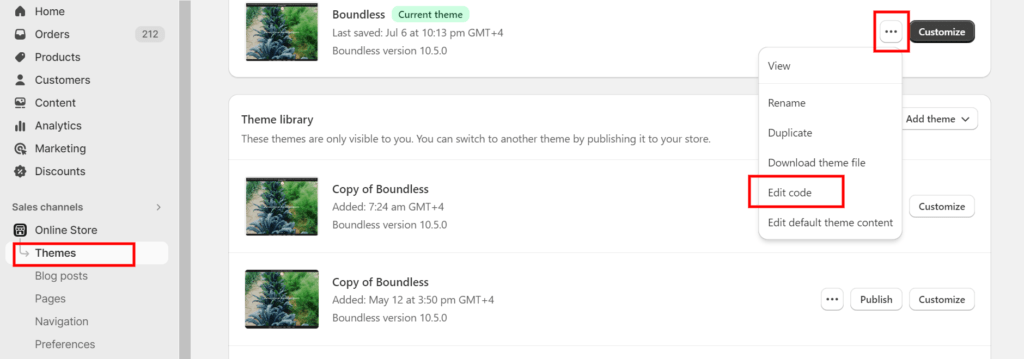
- 管理画面のオンラインストア > テーマに移動
- 該当するテーマの「コードの編集」をクリックする。
ステップ3: サイズチャート・リキッドスニペットの作成

- スニペットで、'size-chart'という名前の新しいスニペットを作成する。
- モーダルポップアップ機能のために以下のコードを貼り付けます。
<div class="”pop-up-modal”">
<div class="”pop-up-content”">
<span class="”close-button”">×</span>
<span class="”size-chart-content”">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector(‘.pop-up-modal’);
const trigger = document.querySelector(‘.trigger-pop-up’);
const closeButton = document.querySelector(‘.close-button’);
function toggleModal() {
modal.classList.toggle(‘show-pop-up’);
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener(‘click’, toggleModal);
closeButton.addEventListener(‘click’, toggleModal);
window.addEventListener(‘click’, windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>ステップ4:theme.liquidにスニペットを追加する
- Layoutフォルダ内のtheme.liquidを開く。
- 閉店前 </body> タグに、'Size' variant をチェックする以下のコードを追加する。
- 条件が満たされた場合、サイズチャートスニペットをレンダリングする。
{% if request.page_type == 'product' %}.
{% 'size-chart' %} をレンダリングします。
{% endif %}.
{% endif %}ステップ5:サイズ表ボタンの追加
- Sectionsフォルダ内のproduct-template.liquidを開く
- カートに追加」の上に、ポップアップ・モーダルをトリガーする以下のコードを追加します。
- 必要に応じてボタンテキストをカスタマイズ
{もしproduct.optionsに'Size'が含まれていれば%}。
<a class="”trigger-pop-up" btn”>サイズ表を見る</a>
{% endif %}。この方法で、スムーズなユーザーエクスペリエンスを提供するカスタムポップアップサイズ表を作成することができます。
サイズ表を追加できるShopifyのトップアプリ
もっと手軽なソリューションをお望みなら、Shopifyアプリがおすすめだ。トップオプションは以下の通り:
| アプリ | 主な特徴 | 価格 |
|---|---|---|
| AVADAサイズ表 | 11種類のテンプレート カスタマイズ可能なデザイン フローティングまたはインラインボタン サイズチャート分析 | 無料 |
| サイズ表タブ | サイズ表、説明文などのタブ カスタマイズ可能なタブデザイン 粘着タブ | 月額$4.94から |
| ESC - サイズチャート&サイズガイド | 無制限のサイズチャート 製品別チャート カスタム・チャート・スタイリング | 無料 |
| BFサイズチャート&サイズガイド | 無制限のカスタマイズチャート 画像とテキストの挿入 バッチ編集機能 | 無料 |
| 究極のサイズ表 | 自動単位変換 推奨サイズ 定義済みテンプレート | $5.99/月 |
| GA: サイズチャート&サイズガイド | あらかじめデザインされたテンプレート 表示位置オプション レスポンシブ | $5/月から |
| サイズ表 by Sweet Ecom | 自動単位変換 内蔵テンプレート ルールベースの製品マッチング | $7.99/月 |
| RT:サイズチャートビルダー | ポップアップ・サイズ表 リミットレス すべてのShopifyテーマをサポート | 無料 |
| キウイサイズ表 | 高度なフィットの推奨 カスタム推薦ロジック サイズチャート分析 | 月額$6.99から |
アプリをインストールする:
- に行く。 Shopifyアプリストア をクリックし、サイズ表アプリを検索する。
- 機能と価格をご覧ください。
- クリック アプリの追加 をクリックして、選択したアプリをインストールしてください。
- アプリの指示に従ってチャートを作成し、追加します。
アプリはコーディングやデザイン作業を抽象化し、洗練されたサイズ表を素早く作成できます。アプリをインストールする前に、価格とレビューをご確認ください。
ビジュアル・サイズ・チャートを画像として作成する
最大限の視覚的アピールのために、サイズ表を画像として作成することはインパクトのあるオプションとなります。以下の手順に従ってください:
1.デザインソフトでサイズ表を作る
以下のようなグラフィックデザインツールを使用する。 カンヴァIllustrator、Photoshopでサイズデータをレイアウトしてください:
- 表や視覚的な表現に構造化されている。
- 魅力的なフォント、カラー、ブランディング。
- 高解像度のJPEG、PNG、GIF、その他の画像フォーマットで保存。
2.Shopifyに画像をアップロードする
商品ページでは、画像アップローダーを使ってチャートを追加します:
- クリック 画像を追加する をクリックし、サイズ表ファイルをアップロードしてください。admin>content>fileでファイルをアップロードするだけです。
- 商品画像の後に配置する。
- オプションで、より大きな詳細チャートページにリンクすることもできる。
3.スタイリングとポジションを絞り込む
すべてのデバイスでプレビューし、スタイリングを洗練させる:
- 適切な画像寸法とパディングを設定する。
- 背景色や間隔を使って、テキストをポップに。
- 必要に応じてCSSユーティリティを使って微調整する。
デザインに工夫を凝らせば、視覚的に豊かなサイズ表は、オン・ブランドの魅力的な体験を提供できる。
ビデオガイド
効果的なサイズ表作成のヒント
サイズ表を作成する際には、以下の点に留意してください:
- すべての重要な寸法を含める - 身幅や着丈だけでなく、袖丈、ウエスト周り、お手入れ方法、靴の足幅なども加えましょう。裄丈、ウエスト周り、お手入れ方法、靴の足幅なども加えましょう。
- 一般的なサイズのユニットを使用する - 市場地域には、インチ、センチ、アルファサイズなどの標準的な単位を使う。不明瞭な単位は避けましょう。
- フィット感を徹底的に追求する - ランズ・スモール」や「スリム・カット」といった定性的なガイダンスを示すことで、数字以上のフィット感を伝える。
- 女子と男子のチャートを分ける - レディースとメンズではサイズ感が異なるので、適切な場合は異なるチャートを使用すること。
- 詳細へのリンク - 印刷したチャートがデータを凝縮したものである場合は、より包括的な測定表へのリンクを含めること。
- デバイス間のテスト - デスクトップとモバイルの両方で、チャートが見やすく、適切にフォーマットされていることを確認しましょう。必要に応じて最適化してください。
- 明確なラベルの使用 - 胸」のようなヘッダーでセクションを特定し、十分に大きな文字サイズを使用する。
徹底的で見やすいサイズ表は信頼を築き、購入を容易にする。丁寧に作られたディテールは、努力に値する。
各デバイスでサイズチャートを大きく表示
サイズ表は、顧客が見つけられなければ何の役にも立ちません!必ずわかりやすく表示しましょう:
- カートに入れるボタンの上にチャートを置く - これにより、最も重要な購入プロセスにおいて、サイズ情報が見えるようになる。
- モバイル専用レイアウト - アプリやCSSを使って、小さな画面でもきれいにチャートをフォーマットしましょう。見づらい横スクロールは避けましょう。
- 複数のタッチポイントからチャートをリンクさせる - 商品画像、説明、スペックからサイズ表へのリンクを追加して、簡単にアクセスできるようにしましょう。
- アイコンを使ってチャートリンクを強調 - シャツのアイコンやテキストリンクに「サイズ表」と明記し、一目でわかるようにしましょう。
- リンクと背景のコントラストをつける - 太字であれ、アイコンであれ、サイズ表の表示がページ上で目立つようにします。
目立つ配置、優れたモバイル体験、サイズ表を指し示す明確な合図があれば、顧客は実際にサイズ表を利用して、手間をかけずに購入することができます。
Shopifyにサイズ表を追加するためのヒント
Shopifyの商品ページに正確なサイズ表を追加することで、あなたと顧客の両方に計り知れない価値を提供します。要約すると
- 完全にコントロールするには、テーマエディタでコードを編集してチャートを追加します。
- コーディングを避けるには、Debut、Dawn、Brooklynのカスタマイザーを使うか、アプリをインストールする。
- チャートは視覚的でスキャンしやすくし、重要な詳細がわかるようにする。
- チャートをカートに入れるボタンの上に目立つように配置する。
- モバイルのレイアウトと読みやすさを最適化する。
- 商品画像や詳細ページにチャートへのリンクを貼る。
詳細なサイズとフィットのガイダンスは、確実な購入と少ない返品につながります。買い物客にとって使いやすいサイズ表を作成することに時間を投資すれば、Shopifyストアはより良い顧客体験を通して報酬を得ることができるでしょう。
ヒント: サイズの推奨を統合することで、より確実な購入が可能になる
アパレルや靴の場合は、単に寸法を記載するだけでなく、パーソナライズされた推奨サイズを提供しましょう。Brass Tacks社のFit FinderやVeamly社のSize Wizardのようなアプリでは、顧客が自分の寸法や典型的なブランドサイズを入力することで、商品の推奨サイズを受け取ることができます。これにより、不確実性が減り、購入プロセスがスムーズになり、コンバージョンが増加します。サイズ推奨は、サイズチャートを受動的な参考ツールから積極的な購買促進ツールに変えます。

