How to Add Size Charts to Shopify Product Pages + Different Methods

Providing accurate size charts on your Shopify product pages is crucial for ensuring customers purchase the right fit and minimizing returns when you start dropshipping. According to Richpanel, 20%-30% of online shoppers have returned items due to poor fit or sizing issues. With detailed and easy-to-find size charts, you can improve customer satisfaction and reduce unnecessary returns and exchanges.
Here is How to Add Size Charts to Shopify Product Pages:
- Adding Size Charts to Shopify With Code
- 1. Create a Size Chart Data Page
- 2. Make a Size Chart Liquid Code Snippet
- 3. Display Snippet Conditionally
- 4. Style and Customize Layout
- Adding Size Charts to Shopify Without Code
- 1. Install a Customizable Theme
- 2. Add a Size Chart Block
- 3. Connect a Size Chart Page
- 4. Preview and Customize
- Using Shopify Apps for Adding Size Charts
- Open Shopify app store
- Search for size chart app
- Install the app
- Create size chart accordingly
In this comprehensive guide, we’ll explore several methods for adding custom size charts to Shopify, including both code and no-code options including best size chart apps. We’ll also provide tips for creating effective charts and displaying them prominently across devices. Follow along to enhance your customers’ shopping experience.
Why Add Size Charts to Your Shopify Store?

Before diving into the how-to, let’s discuss why adding size charts to your Shopify product pages is so important for both you and your customers:
- Minimizes returns – With accurate sizing info upfront, customers can select their correct size and minimize ill-fitting orders they’ll return. This saves you money on processing returns and restocking.
- Improves customer experience – Prominently displayed size charts make it easy for customers to find the info they need to make informed purchase decisions. This leads to happier customers.
- Builds trust and loyalty – Thorough size details reassure customers that you have their best interests in mind. This fosters brand loyalty and repeat purchases.
- Reduces customer service inquiries – Many customer emails and calls are to ask about sizing and fit. Detailed charts can preemptively answer those questions.
- Gives you a competitive edge – Many Shopify stores lack usable size charts. Stand out by providing the superb experience customers want.
The time invested in adding size charts will pay off manifold through reduced returns and overhead and increased customer retention. Let’s explore how to do it.
Options for Adding Size Charts to Shopify Pages
There are several options for adding size charts to your Shopify product pages, depending on your comfort with coding and access to theme customization:
Add Charts Via Theme Editor (Coding)
All Shopify stores can directly add size chart code into the theme editor. This involves editing theme template files like product.liquid to render a chart. Some key steps include:
- Creating a size chart data page
- Adding a Liquid snippet to load the chart
- Displaying the snippet on product templates using conditional logic
- Customizing the styling and layout as needed
While doable for all stores, this method requires comfort with code. We’ll cover it more in the next section.
Use Theme Customizer (No Coding)
For stores using the Dawn, Debut, or Brooklyn themes, Shopify’s theme customizer provides a no-code way to add charts. You can insert them as blocks on product pages without touching code.
This approach is beginner-friendly but limited to certain themes Shopify supports customizing. We’ll provide a walkthrough later on.
Install an App (No Coding)
The Shopify App Store offers apps like Size Chart by Kiwi and SizeGuide by Ryviu that make adding charts simple. They provide templates and customization options through a visual interface.
Apps simplify the process but add monthly costs. We’ll suggest some top options later.
Create Image Charts

You can also make visual size charts with images and text using design tools. These images can be uploaded to product pages like any other photo.
This gives you total creative control but takes more effort upfront to design attractive charts.
Now let’s detail how to implement each approach.
Adding Size Charts to Shopify With Code
For full control and flexibility, adding size charts directly in your Shopify theme code is the way to go. The steps include:
1. Create a Size Chart Data Page
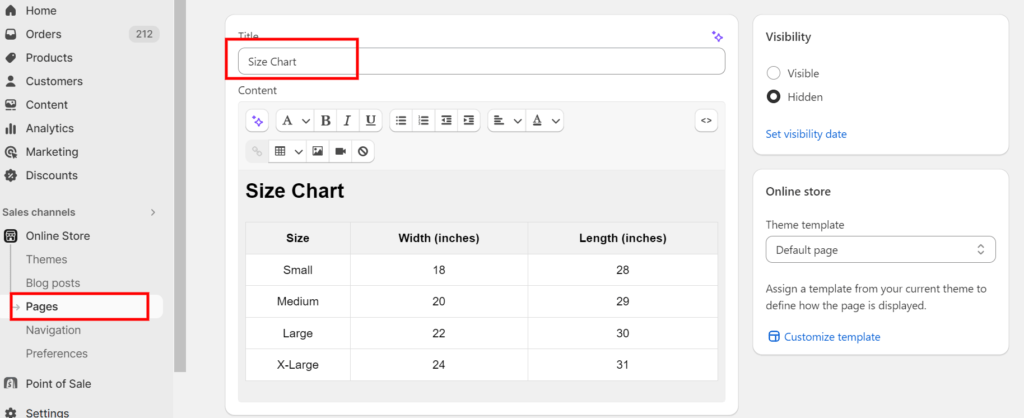
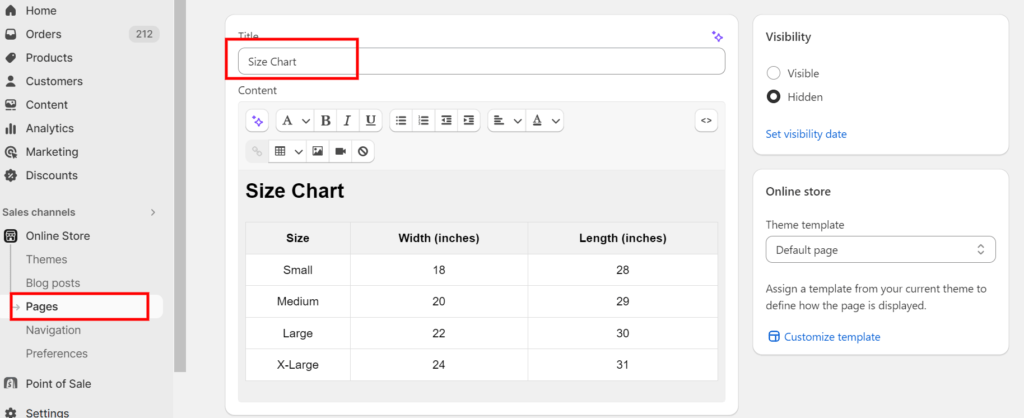
First, you’ll want a dedicated page in your Shopify admin containing the size chart data in table format.
- Go to Online Store > Pages and click Add Page
- Enter a title like “Size Chart” and set visibility to visible.
- In the page editor, insert a table laying out your size dimensions.
- Save the page. This will be the data source.

Size Chart HTML & CSS (For Draft)
You can copy and paste blow size chart HTML & CSS and edit accordingly.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Size Chart</title>
<style>
/* Reset some default styles for better formatting */
body, h1, ul, li {
margin: 0;
padding: 0;
}
/* Define your CSS for the size chart */
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
padding: 20px;
}
h1 {
font-size: 24px;
margin-bottom: 20px;
}
/* Create a simple table for the size chart */
table {
width: 100%;
border-collapse: collapse;
background-color: #fff;
border: 1px solid #ddd;
}
th, td {
padding: 10px;
text-align: center;
border: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
/* Define some additional styles for responsiveness */
@media (max-width: 600px) {
table {
font-size: 14px;
}
th, td {
padding: 8px;
}
}
</style>
</head>
<body>
<h1>Size Chart</h1>
<table>
<thead>
<tr>
<th>Size</th>
<th>Width (inches)</th>
<th>Length (inches)</th>
</tr>
</thead>
<tbody>
<tr>
<td>Small</td>
<td>18</td>
<td>28</td>
</tr>
<tr>
<td>Medium</td>
<td>20</td>
<td>29</td>
</tr>
<tr>
<td>Large</td>
<td>22</td>
<td>30</td>
</tr>
<tr>
<td>X-Large</td>
<td>24</td>
<td>31</td>
</tr>
</tbody>
</table>
</body>
</html>
2. Make a Size Chart Liquid Code Snippet
Next, create a Liquid code snippet that will load the size chart content.
- Go to Theme > Code and create a new snippet called “size-chart”
- Add code like:
<div> {{ pages["size-chart"].content }} </div>- This prints the size chart page content into a
<div>.
3. Display Snippet Conditionally
Now show the chart on product pages when needed:
- Edit your
product-template.liquidfile. - After the product form, add:
{% if product.tags contains 'Apparel' %} {% render 'size-chart' %} {% endif %}- Change ‘Apparel’ to your own tag or condition.
- The snippet will render for applicable products.
4. Style and Customize Layout
Finally, adjust the styling and layout by editing your theme.css file:
- Give the chart
<div>an ID or class for styling hooks. - Add CSS to tweak fonts, colors, borders, etc.
- Use media queries to optimize mobile layouts.
- Play around until it looks good!
With a few code edits, you can neatly add size charts exactly where you want them to appear.
Adding Size Charts to Shopify Without Code
For this method, all products requiring a size chart must have a ‘Size’ option in the variants section. The process involves:
Step 1: Creating a Size Chart Page

- Go to Online Store > Pages in Shopify admin
- Click ‘Add Page’ and title it appropriately, e.g. ‘Size Chart’
- Add a size chart table detailing all measurements
- Set page visibility to ‘Visible’
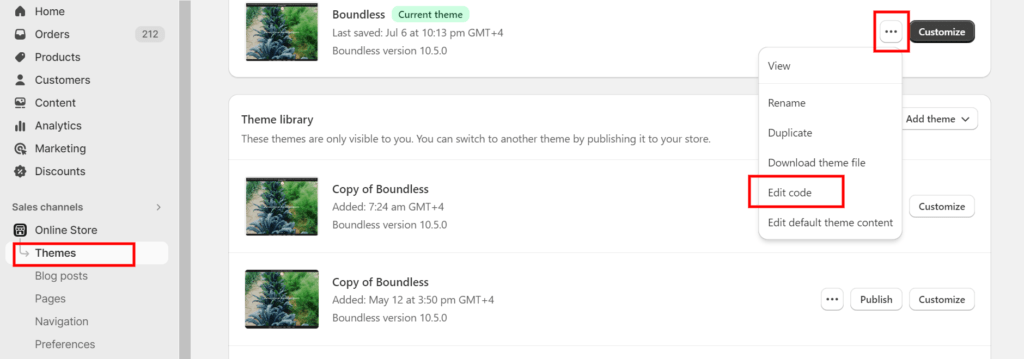
Step 2: Accessing the Theme Code Editor

- Go to Online Store > Themes in admin
- Click ‘Edit Code’ on the relevant theme
Step 3: Creating a Size Chart Liquid Snippet

- In Snippets, create a new snippet named ‘size-chart’
- Paste below code for modal pop-up functionality
<div class=”pop-up-modal”>
<div class=”pop-up-content”>
<span class=”close-button”>×</span>
<span class=”size-chart-content”>{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector(‘.pop-up-modal’);
const trigger = document.querySelector(‘.trigger-pop-up’);
const closeButton = document.querySelector(‘.close-button’);
function toggleModal() {
modal.classList.toggle(‘show-pop-up’);
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener(‘click’, toggleModal);
closeButton.addEventListener(‘click’, toggleModal);
window.addEventListener(‘click’, windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Step 4: Adding Snippet to theme.liquid
- Open theme.liquid in the Layout folder
- Before closing </body> tag, add below code checking for ‘Size’ variant
- Render the size chart snippet if condition met
{% if request.page_type == ‘product’ %}
{% if product.options contains ‘Size’ %}
{% render ‘size-chart’ %}
{% endif %}
{% endif %}Step 5: Adding a Size Chart Button
- Open product-template.liquid in Sections folder
- Above ‘Add to Cart’, add below code to trigger pop-up modal
- Customize button text as needed
{% if product.options contains ‘Size’ %}
<a class=”trigger-pop-up btn”>See Size Chart</a>
{% endif %}With this method, you can create a custom pop-up size chart that provides a smooth user experience.
Top Shopify Apps for Adding Size Charts
If you want a more turnkey solution, Shopify apps are the way to go. Top options include:
| App | Key Features | Pricing |
|---|---|---|
| AVADA Size Chart | 11 premade templates Customizable design Floating or inline buttons Size chart analytics | Free |
| Size Chart Tabs | Tabs for size charts, descriptions etc Customizable tab design Sticky tabs | Starting at $4.94/month |
| ESC ‑ Size Charts & Size Guide | Unlimited size charts Product-specific charts Custom chart styling | Free |
| BF Size Chart & Size Guides | Unlimited customized chart Image and text insertion Batch editing capabilities | Free |
| Ultimate Size Chart | Automatic unit conversion Size recommendations Predefined templates | $5.99/month |
| GA: Size Chart & Size Guides | Pre designed templates Display position option Responsive | Starting at $5/month |
| Size Chart by Sweet Ecom | Auto unit conversion Built-in templates Rules-based product matching | $7.99/month |
| RT: Size Chart Builder | Popup size chart Limitless Supports all Shopify theme | Free |
| Kiwi Size Chart | Advanced fit recommendations Custom recommendation logic Size chart analytics | Starting at $6.99/month |
To install an app:
- Go to the Shopify App Store and search for size chart apps.
- Browse features and pricing to select one.
- Click Add app to install your chosen app.
- Follow app instructions to create and add charts.
Apps abstract away the coding and design work, allowing fast creation of slick size charts. Check pricing and reviews before installing app.
Creating Visual Size Charts as Images
For maximum visual appeal, creating size charts as images can be an impactful option. You can follow these steps:
1. Make a Size Chart in Design Software
Use graphic design tools like Canva, Illustrator, or Photoshop to layout your size data:
- Structured into tables or visual representations.
- With appealing fonts, colors, and branding.
- Saved as a high-res JPEG, PNG, GIF, or other image format.
2. Upload the Image to Shopify
On product pages, use the image uploader to add your chart:
- Click Add images and upload the size chart file. You can simply upload file in admin>content>file and upload files.
- Arrange it after the product images.
- Optionally link it to a larger detailed chart page.
3. Refine Styling and Position
Preview on all devices and refine the styling:
- Set appropriate image dimensions and padding.
- Make text pop with background colors and spacing.
- Use CSS utilities to fine-tune as needed.
With some design effort, visually rich size charts can deliver an engaging experience that’s on-brand.
Video Guide
Tips for Creating Effective Size Charts
When making your size charts, keep these tips in mind:
- Include all critical dimensions – Don’t just include width and length. Add aspects like sleeve lengths, waist circumferences, care instructions, and foot widths for shoes.
- Use common size units – For your market region, use standard units like inches, centimeters, alpha sizes, etc. Avoid obscure units.
- Go in-depth on fit – Give qualitative guidance like “runs small” or “slim cut” to inform fit beyond just numbers.
- Have separate women’s and men’s charts – Women’s and men’s sizing differs, so use distinct charts when appropriate.
- Link to more details – If your printed chart is condensing data, include links to more comprehensive measurement tables.
- Test across devices – Ensure your charts are legible and well-formatted on both desktop and mobile. Optimize as needed.
- Use clear labeling – Identify sections with headers like “Chest” and use sufficiently large text sizes.
Thorough and scannable size charts build trust and make purchasing easy. Carefully crafted details are worth the effort.
Displaying Size Charts Prominently Across Devices
Size charts don’t help if customers can’t find them! Make sure to display them clearly:
- Put charts above the add-to-cart button – This makes sizing information visible during the purchase process when it matters most.
- Have a dedicated mobile layout – Use an app or CSS to format charts nicely on small screens. Avoid awkward horizontal scrolling.
- Link the chart from multiple touchpoints – Add links to your size chart from product images, descriptions, and specs for easy access.
- Use icons to highlight chart links – Use a shirt icon or text link clearly marked as “Size Chart” so it’s obvious.
- Make the link contrast against background – Whether bold text or an icon, ensure the size chart indicator stands out on the page.
Prominent placement, great mobile experience, and clear cues pointing to your size chart will ensure customers can actually use it for hassle-free purchases.
Takeaway Tips for Adding Size Charts to Shopify
Adding accurate size charts to Shopify product pages provides immense value for both you and your customers. To recap:
- For full control, add charts through code edits in the theme editor.
- To avoid coding, use the customizer for Debut, Dawn, and Brooklyn or install an app.
- Make charts visual and scannable with key details called out.
- Prominently place charts above the add-to-cart button.
- Optimize mobile layout and legibility.
- Include links to the chart across product images and details.
Detailed size and fit guidance leads to confident purchases and fewer returns. Invest time in creating shopper-friendly size charts and your Shopify store will reap rewards through better customer experiences.
PRO TIP: Integrate Size Recommendations for More Confident Purchases
For apparel and shoes, go beyond just listing measurements by providing personalized size recommendations. Apps like Fit Finder by Brass Tacks and Size Wizard by Veamly allow customers to enter their dimensions or typical brand sizes to receive a recommended size for your products. This reduces uncertainty and makes the buying process smooth, increasing conversions. Size recommendations turn size charts from passive reference tools into proactive purchase drivers.
