Cómo mostrar el icono de inicio de sesión de cuenta en el encabezado en Shopify
Mostrar un icono de inicio de sesión de cuenta en el encabezado de tu tienda Shopify es una gran manera de permitir a los clientes acceder fácilmente al panel de control de su cuenta. Esto proporciona una experiencia de compra más fluida y permite a los clientes ver el historial de pedidos, reordenar, gestionar suscripciones, editar detalles de la cuenta y más.
Estos son los pasos principales para añadir un icono de inicio de sesión de cuenta en tu cabecera de Shopify. Funciona de manera similar habilitación de la cuenta de cliente en Shopify. Más información cómo habilitar la cuenta de cliente en Shopify.
- Inicie sesión en el administrador de Shopify y vaya a la configuración de la tienda en línea
- Desplácese hacia abajo y busque la sección Cuentas de clientes
- Marque la casilla "Mostrar enlace de inicio de sesión en la cabecera de la tienda y en la caja".
- Esto activa el icono de inicio de sesión de la cuenta en la cabecera.
- Ahora los clientes pueden hacer clic en el icono para acceder al panel de control de su cuenta.
¡Hecho! Su cuenta empezará a mostrarse. ¿Todavía no se muestra? si no, Continúe leyendo el artículo todos los pasos en detalle.
Paso 1 - Vaya a la configuración de la tienda en línea
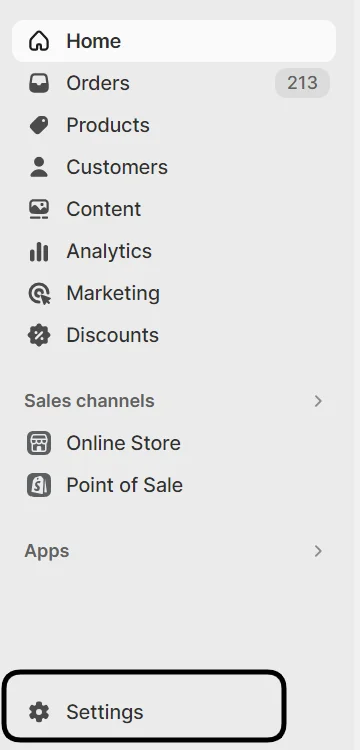
- Inicie sesión en el administrador de Shopify y haga clic en "Configuración" en la esquina inferior izquierda.
- A continuación, haga clic en "Tienda en línea" en el menú

Esto abrirá la configuración general de su tienda, donde podrá personalizar la experiencia del cliente.
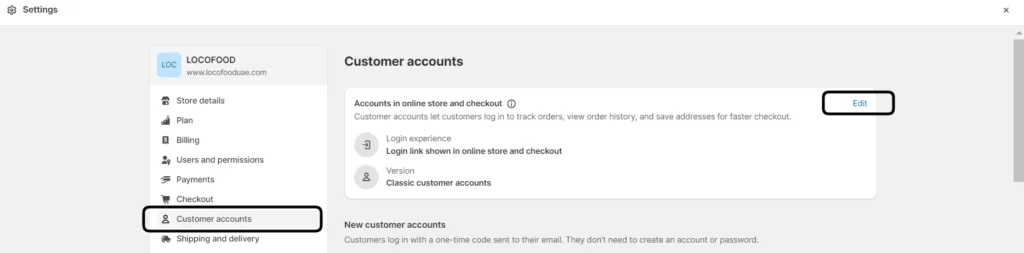
Paso 2 - Desplácese hasta Cuentas de clientes
- En los ajustes de la Tienda Online, desplácese hacia abajo hasta que vea la sección "Cuentas de clientes".
- Por defecto, la opción "Mostrar enlace de inicio de sesión en la cabecera..." estará desmarcada.

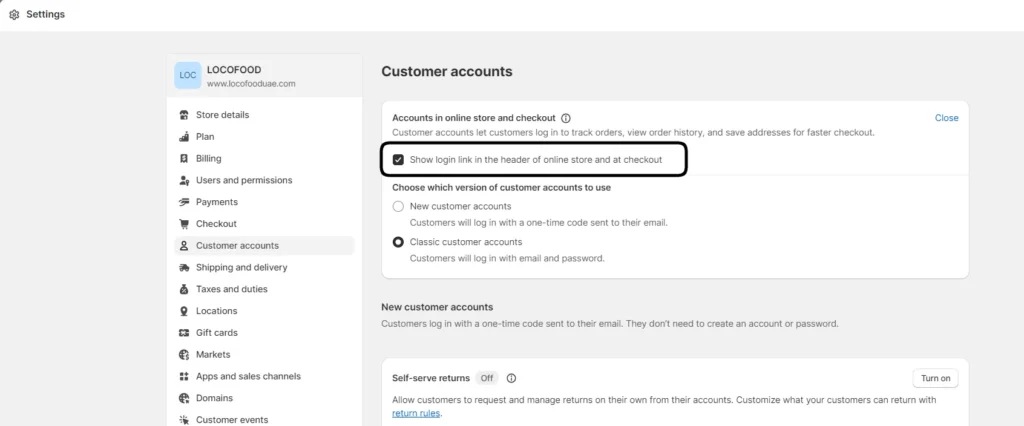
Paso 3 - Marque la casilla para mostrar el enlace de inicio de sesión
- Marque la casilla junto a "Mostrar enlace de inicio de sesión en la cabecera de la tienda online y en la caja"
- Esto permitirá mostrar el icono de inicio de sesión de la cuenta en la cabecera.

Y ya está. El icono de inicio de sesión debería aparecer ahora en la cabecera de tu tienda. Los clientes podrán hacer clic en él para acceder al panel de control de su cuenta.
Diferencia clave entre la cuenta de cliente de Shopify
| Característica | Cuentas de clientes clásicas | Nuevas cuentas de clientes |
| Experiencia de inicio de sesión | Los clientes pueden iniciar sesión con correo electrónico/contraseña o iniciar sesión con Shop. Activar Iniciar sesión con Shop para cuentas clásicas. | Los clientes inician sesión con un código único enviado al correo electrónico. El inicio de sesión con Shop se activa automáticamente si se utiliza Shop Pay. |
| Creación de una cuenta | Los clientes aceptan invitaciones o crean cuentas en la página de inicio de sesión. | Cuentas creadas cuando el cliente se conecta con su correo electrónico. |
| Nombre del cliente | Los clientes pueden editar el nombre en la dirección de envío, no en el perfil. | Los clientes pueden editar el nombre del perfil, reflejado en admin. |
| Marca | Utiliza la configuración del tema de la tienda online. | Utiliza la configuración de pago, excepto la página de inicio de sesión. |
| Personalizaciones líquidas | ✔ | ✘ |
| Aplicaciones compatibles | ✔ | ✘ |
| Historial/estado del pedido | ✔ | ✔ |
| Direcciones guardadas | ✔ | ✔ |
| Admite B2B | ✘ | ✔ |
| Devoluciones en autoservicio | ✘ | ✔ |
| Admite Multipass | ✔ | ✘ |
| Admite reordenación | ✘ | ✔ |
¿Cómo personalizar el icono de inicio de sesión de la cuenta?
Puede personalizar el icono y el texto que aparecen en la cabecera de un par de maneras diferentes:
Uso de la aplicación Account Icon
- La forma más fácil es utilizar una aplicación gratuita como Account Icon by Shopify App Studio que añade el icono automáticamente.
- Ve a Shopify App Store y busca "Account Icon". Busca el de Shopify App Studio.
- Haz clic en "Añadir app" e instala la app en tu tienda Shopify.
- Ahora aparecerá un icono de usuario en la barra superior de la cabecera de su tienda.
Edición del código del tema
- También puedes añadir el icono de la cuenta editando directamente el código de tu tema:
- Vaya a Tienda en línea > Temas.
- Edite el código del tema actual haciendo clic en "Acciones" > "Editar código".
- En el archivo theme.liquid, busque la sección
. - Añada el siguiente fragmento antes de la etiqueta de cierre :
html
<a href="/es/cuenta/">
{% render 'icono-cuenta' %}
</a>- El icono se mostrará ahora en la cabecera. Puede ajustar el estilo y la ubicación según sea necesario.
- Guarde y publique los cambios del tema.
¿Cómo ajustar el estilo de los iconos?
- Puedes personalizar el tamaño, el color y el estilo del icono para que se adapte al diseño de tu cabecera.
- Para la aplicación Icono de cuenta, edite el CSS en Tienda en línea > Temas > Personalizar.
- Para editar el código, añade una etiqueta y CSS personalizado directamente en theme.liquid.
- Reduce el tamaño del icono y hazlo más oscuro:
css
.header__icon-account {
anchura: 20px;
altura: 20px;
relleno: #555;
}- Aumenta el espacio alrededor del icono:
css
.header__icon {
padding: 0 15px;
}Conclusión
Coloque el icono de la cuenta en la cabecera principal o en la navegación móvil. Evite esconderlo en menús secundarios. Mostrar el icono de forma destacada anima a los clientes a acceder a la cuenta, lo que aumenta la participación. Implementa enlaces y estilos inteligentes para que combine de forma coherente con los iconos existentes de tu tema. Pruebe el icono renderizado en distintos tamaños de dispositivo. Optimiza su presentación y posicionamiento para adaptarlo a tu diseño responsive.
